Google Analytics datenschutzkonform einsetzen
Google Analytics kann seit geraumer Zeit datenschutzkonform in Deutschland eingesetzt werden. Es gibt eine Vielzahl an Artikeln, bspw. Google Analytics datenschutzkonform einsetzen, die sich mit dem Thema auseinandersetzen und die Rahmenbedingungen für diesen konformen Einsatz ausführlich erläutern. Kurz gefasst, müssen die folgenden Bedingungen erfüllt sein:
- Abschluß einer Auftragsdatenvereinbarungserklärung mit Google. So ein Wortmonster können sich nur deutsche Behörden ausdenken, daher sprechen wir im folgenden von einer ADV.
- Datenschutzerklärung mit Passus zur Verwendung von Google Analytics.
- Anonymisierung der IP-Adressen, die von Google Analytics erfasst werden.
- Widerspruchsmöglichkeit (Opt-Out) für Besucher einer Website, um die Datenerfassung durch Google Analytics auszuschalten.
Dieser Artikel hier hat seinen Fokus auf dem Thema Widerspruchsrecht/Opt-Out, behandelt der Vollständigkeit halber aber auch die Punkte 1-3.
ad 1. Auftragsdatenvereinbarungserklärung (ADV)
Für den Abschluß der ADV stellt Google ein mit den deutschen Behörden abgestimmtes Dokument bereit. Hier runterladen. Zweimal ausdrucken. Beide Exemplare ausgefüllt und unterschrieben an Google Irland senden. Einige Wochen auf ein von Google unterzeichnetes Exemplar warten. Abheften. Fertig.
ad 2. Datenschutzerklärung
Der Passus zur Verwendung von Google Analytics in meiner Datenschutzerklärung ist umfassend und sollte den Konformitätsanforderungen genügen. Ich weise explizit darauf hin, dass ich keine Rechtsberatung geben kann und darf. Verwendung des Passus daher auf eigene Gefahr.
Datenschutzerklärung für die Nutzung von Google Analytics
Diese Website benutzt Google Analytics, einen Webanalysedienst der Google Inc. (“Google”). Google Analytics verwendet sog. “Cookies”, Textdateien, die auf Ihrem Computer gespeichert werden und die eine Analyse der Benutzung der Website durch Sie ermöglichen. Im Auftrag des Betreibers dieser Website wird Google diese Informationen benutzen, um Ihre Nutzung der Website auszuwerten, um Reports über die Websiteaktivitäten zusammenzustellen und um weitere mit der Website-Nutzung und der Internet-Nutzung verbundene Dienstleistungen gegenüber dem Websitebetreiber zu erbringen. Wir verwenden Google Analytics auch, um demographische Informationen und Informationen über Ihre Vorlieben zu sammeln (z.B. Alter, Geschlecht und Interessen), einschließlich Google Analytics Demographics und Interest Reporting. Mehr Informationen zu Demographics und Interest Reporting finden Sie hier.Die durch den o.g. Cookie erzeugten Informationen über Ihre Benutzung dieser Website werden in der Regel an einen Server von Google in den USA übertragen und dort gespeichert. Auf dieser Website ist die sogenannte IP-Anonymisierung aktiv. Ihre IP-Adresse wird von Google dadurch innerhalb von Mitgliedstaaten der Europäischen Union oder in anderen Vertragsstaaten des Abkommens über den Europäischen Wirtschaftsraum vor der Übertragung an die Google-Server verkürzt. Nur in Ausnahmefällen wird die volle IP-Adresse erst an einen Server von Google in den USA übertragen und dann dort gekürzt. Die IP-Anonymisierung erfolgt mit dem Google Analytics Flag zum IP-Masking.
Browser-Plugin zur Deaktivierung der Datenerfassung von Google Analytics
Google hält zum Zwecke des Widerspruchs gegen die Erfassung von Nutzungsdaten ein Browser-Plugin (s.u.) zur Deaktivierung von Google Analytics bereit. Die im Rahmen von Google Analytics von Ihrem Browser übermittelte IP-Adresse wird nicht mit anderen Daten von Google zusammengeführt. Sie können die Speicherung der Cookies durch eine entsprechende Einstellung Ihrer Browser-Software verhindern; wir weisen Sie jedoch darauf hin, dass Sie in diesem Fall gegebenenfalls nicht sämtliche Funktionen dieser Website vollumfänglich werden nutzen können. Sie können darüber hinaus die Erfassung der durch das Cookie erzeugten und auf Ihre Nutzung der Website bezogenen Daten (inkl. Ihrer IP-Adresse) an Google sowie die Verarbeitung dieser Daten durch Google verhindern, indem sie dieses Browser-Plugin herunterladen und installieren.Nähere Informationen zu Nutzungsbedingungen und Datenschutz bzgl. Google Analytics finden Sie in den Terms & Conditions bzw. in den Policies.
Der ganz am Anfang dieses Posts verlinkte Artikel von datenschutzbeauftragter-info.de stellt ebenfalls einen entsprechenden Passus bereit; dort gibt es auch eine englische Version sowie eine Ergänzung, falls AdWords und/oder Double-Click zum Einsatz kommen. Wer hierzu recherchiert wird meistens auf sich ähnelnde Formulierungen stossen, da die Blaupause von Google selber stammt.
ad 3. IP-Adressen anonymisieren
Google stellt aktuell zwei unterschiedliche Tracking Pixel für Google Analytics bereit: Zum einen das klassische Tracking Pixel, zum anderen Universal Analytics. Bei Letztgenanntem ist zur Anonymisierung der IP-Adresse die folgende Zeile im Tracking Kode hinzuzufügen.
ga('set', 'anonymizeIp', true);
Falls das klassische Tracking Pixel zum Einsatz kommt, wird die Anonymisierung mit der folgenden Ergänzung im Tracking Kode eingeschaltet.
_gaq.push(['_gat._anonymizeIp']);
ad 4. Widerspruch / Opt-Out
Beim Thema Opt-Out geht es im Kern um die Bereitstellung von Tools oder Mechanismen, um dem Widerspruchsrecht des Website-Besuchers gegen die Erfassung seiner Daten durch Google Analytics gerecht zu werden.
Verweis auf Browser-Plugin für Opt-Out auf Desktop-Browsern
Einige Zeit war man davon ausgegangen, dass die Verlinkung eines von Google bereitgestellten Browser-Plugins, mit dem die Erfassung von Daten durch Google Analytics nach Installation des Plugins im Browser ausgeschaltet werden kann, genügen würde. Zwar wird dieses Plugin für alle gängigen Browser angeboten, es funktioniert jedoch nur im Zusammenspiel mit Desktop-Browsern! Auf den Browsern mobiler Geräte lassen sich in der Regel keine Plugins installieren, so dass hierfür eine andere – und zwar zusätzliche – Opt-Out-Möglichkeit angeboten werden muss. NB: Der oben zitierte Passus zur Datenschutzerklärung enthält bereits die Verlinkung auf das Browser-Plugin.
Opt-Out Link per Javascript für mobile Browser
Die gängigste Lösung, um den Widerspruch auch auf mobilen Browsern zu ermöglichen, bedient sich einiger Zeilen Javascript-Kode. Der Mechanismus ist einfach: Dem Besucher einer Website wird ein Link angeboten, dessen Klick ein Cookie setzt, welches wiederum Google Analytics den Do-not-track Wunsch des Nutzers mitteilt.
Für die Implementierung bei Verwendung des klassischen Google Analytics Pixels kann folgender Kode verwendet werden. Er entspricht dem Kode, der sich auf den Seiten von Rechtsanwalt Schwenke findet (GA mobile Nutzung), mit zwei Änderungen:
- Statt jQuery wird klassisches Javascript in
gaOptoutStatus()verwendet. Es wäre ein Overkill nur zum Ändern einer Property die jQuery-Library einzubinden. Wer ohnehin jQuery nutzt, kann natürlich nach Belieben auch jQuery einsetzen. - In
gaOptoutToggle()wird das Cookie beim Opt-In, also wenn ein Website-Besucher sich entscheidet das Tracking wieder einzuschalten, auf false gesetzt, statt das Cookie zu löschen. Das hat aus Sicht von Google Analytics denselben Effekt, hilft aber beim Debugging.
Die Variable gaProperty ist mit der eigenen Google Analytics Property zu belegen. Beim Einsatz des Universal Analytics Tracking Pixels muß der zugehörige Google Analytics Tracking Kode entsprechend geändert werden.
Nun fehlt nur noch ein Abschnitt in der Datenschutzerklärung, der dieses Verfahren beschreibt und natürlich den Opt-Out Link enthält.
Cookie Opt-out zur Deaktivierung der Datenerfassung von Google Analytics
Alternativ zum Browser-Plugin (Browser-Add-On) oder in Browsern auf mobilen Geräten, bei denen Browser-Plugins nicht funktionieren, verwenden Sie bitte den folgenden Link, um die Datenerfassung durch Google Analytics auf dieser Website zu (de)aktivieren. Wenn Sie Google Analytics deaktivieren wird ein Opt-Out-Cookie auf ihrem Gerät gesetzt, das die zukünftige Erfassung Ihrer Daten beim Besuch dieser Website verhindert: . Bitte beachten Sie, dass Sie nach dem Löschen von Cookies in ihrem Browser den Link erneut anklicken müssen.
Das Ganze sieht als HTML-Kode dann wie folgt aus:
Cookie Opt-out zur Deaktivierung der Datenerfassung von Google Analytics
Alternativ zum Browser-Plugin (Browser-Add-On) oder in Browsern auf mobilen Geräten,
bei denen Browser-Plugins nicht funktionieren, verwenden Sie bitte den folgenden Link,
um die Datenerfassung durch Google Analytics auf dieser Website zu (de)aktivieren.
Wenn Sie Google Analytics deaktivieren wird ein Opt-Out-Cookie auf ihrem Gerät gesetzt,
das die zukünftige Erfassung Ihrer Daten beim Besuch dieser Website verhindert:
.
Bitte beachten Sie, dass Sie nach dem Löschen von Cookies in ihrem Browser den Link
erneut anklicken müssen.
Bei der hier vorgestellten Lösung wird als Linktext der aktuelle Opt-Out-Zustand angezeigt: Wenn das Tracking aktiv ist (=kein Cookie gesetzt) erscheint “Google Analytics ist aktiv.”, wenn das Tracking nicht aktiv ist (=Cookie gesetzt) “Google Analytics ist deaktiviert.”
Im Zweifel fragt man jemanden, der Ahnung hat. Das gilt sowohl für die technische Implementierung als natürlich auch für die formaljuristische Prüfung der Vollständigkeit und Korrektheit der eigenen Datenschutzerklärung.
Mac OS versteckte Dateien anzeigen (und wieder verstecken)
Hinter MacOS werkelt ein *nix-System. Auf diesen Systemen ist es üblich, dass Dateien, die mit einem Punkt beginnen, also beispielsweise .htaccess, vom Dateibetrachter nicht angezeigt werden. Manchmal möchte man die versteckten Dateien aber doch sehen.
Die Terminal Methode
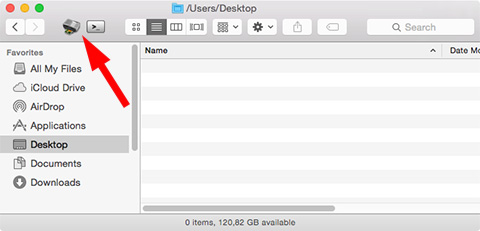
- Terminal öffnen.
- Mit dem folgenden Befehl wird dem Finder mitgeteilt, dass er alle Dateien anzeigen soll.
$ defaults write com.apple.finder AppleShowAllFiles TRUE
- Noch ein
$ killall Finder
hinterher. Damit wird der Finder neu gestartet.
Fertig!
Die sichtbar gemachten Dateien können genauso leicht wieder versteckt werden, indem am Ende des oben stehenden Befehls “TRUE” durch “FALSE” ersetzt wird. Danach wieder killall Finder und die Dateien sind versteckt.
Wer das häufiger braucht, möchte es aber vielleicht ein wenig komfortabler haben.
Die Profi-Methode mit Toggle-Button in der Finder-Toolbar
Wir bauen uns einen hübschen Toggle-Button für die Finder-Toolbar, der auf Knopfdruck zwischen “Dateien versteckt” und “Dateien sichtbar” wechselt. Dazu bedienen wir uns des geballten Wissens aus dem vorigen Artikel Aus Shell Skript eine MacOS App erstellen und App Icon ändern und bauen sogar noch funktional völlig unnötige bells’n’whistles ein: In Abhängigkeit des aktuellen Status “sichtbar” oder “versteckt” verändert sich das Aussehen des Icons in der Toolbar. Toll!
- Wir benötigen zunächst ein Skript, das den aktuellen Sichtbarkeitsstatus ermittelt, diesen dann wechselt und das Icon austauscht. Den folgenden Kode kopieren und als
toggleHidden.shim Home-Verzeichnis /Users/speichern. NB: Alle folgenden Schritte gehen davon aus, dass die zugehörigen Dateien im Home-Verzeichnis liegen! #!/bin/bash # get current visibility status isVisible="$(defaults read com.apple.finder AppleShowAllFiles)" # toggle visibility and change app icon rm ~/$'toggleHidden.app/Iconr' sleep 1 if [ "$isVisible" = FALSE ]; then defaults write com.apple.finder AppleShowAllFiles TRUE Rez -append ~/toggleHidden-on.rsrc -o ~/$'toggleHidden.app/Iconr' sleep .2 Rez -append ~/toggleHidden-on.rsrc -o ~/$'toggleHidden.app/Iconr' else defaults write com.apple.finder AppleShowAllFiles FALSE Rez -append ~/toggleHidden-off.rsrc -o ~/$'toggleHidden.app/Iconr' sleep .2 Rez -append ~/toggleHidden-off.rsrc -o ~/$'toggleHidden.app/Iconr' fi # force changes by restarting Finder sleep .2 && killall Finder
- Mithilfe des appify-Skripts (Hinweise im verlinkten Artikel beachten!) zaubern wir aus
toggleHidden.sheine MacOS ApptoggleHidden.app. Dazu ein Terminal-Fenster öffnen und den Befehl$ appify toggleHidden.sh
ausführen. Im selben Verzeichnis liegt nun die ApptoggleHidden.app. - Wir brauchen zwei Icons für die beiden Status. Rechteckig, bspw. mit den Abmessungen 128 x 128 px.
 versteckte Dateien sichtbar, Datei
versteckte Dateien sichtbar, Datei toggleHidden-128x128-on.png
 versteckte Dateien unsichtbar, Datei
versteckte Dateien unsichtbar, Datei toggleHidden-128x128-off.png
Die sind doch ganz hübsch. Örchz. - Aus den Icon-Grafiken müssen zur späteren Verwendung Ressourcen produziert werden. Dafür werden ein paar Werkzeuge benötigt, die zu den XCode Command Line Tools gehören. Beim ersten Aufruf des folgenden Tools
sipsim Terminal sollte MacOS von sich aus fragen, ob die Command Line Tools installiert werden. Sobald die Tools verfügbar sind im Terminal folgende Befehle eingeben, um den ersten Schritt zu den Grafik-Ressourcen zu absolvieren.$ sips -i toggleHidden-128x128-on.png $ sips -i toggleHidden-128x128-off.png
- Jetzt die Ressourcen extrahieren.
$ DeRez -only icns toggleHidden-128x128-on.png > toggleHidden-on.rsrc $ DeRez -only icns toggleHidden-128x128-off.png > toggleHidden-off.rsrc
- Initiale Bindung des Off-Icons an unsere App.
$ Rez -append toggleHidden-off.rsrc -o $'toggleHidden.app/Iconr'
- Und MacOS mitteilen, dass diese App jetzt ein Icon hat.
$ SetFile -a C toggleHidden.app
- Letzter Schritt! Im Finder in das Home-Verzeichnis wechseln, bspw. über das Finder-Menü “Go” und dann “Home”. Per CMD + Drag’n’Drop unsere App
toggleHidden.appin die Finder Toolbar ziehen. Wichtig: Erst CMD drücken und gedrückt halten. Dann Datei packen und in die Finder Toolbar ziehen. MacOS ist da sehr “picky” was den Ablauf dieser Drag’n’Drop-Operation anbelangt.
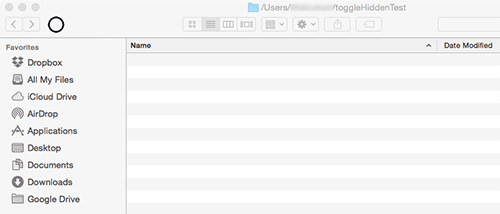
Nun sollte unser wunderschönes Icon in der Toolbar prangen und in etwa so aussehen.

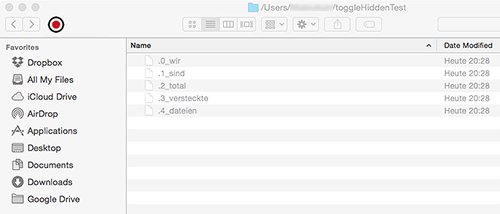
Nach einem Klick auf den Kreis wird der Finder neu gestartet, das Icon getauscht und fortan alle versteckten Dateien angezeigt. Das könnte dann so aussehen.

Have fun!
Aus Shell Skript eine MacOS App erstellen und App Icon ändern
Gerade noch über die verschlimmbesserte Funktion zum Hinzufügen von Apps zur Finder Toolbar gemeckert, und schon mit dem Problem konfrontiert, dort ein Shell Skript unterbringen zu wollen.
Man kann zwar ein Shell Skript per CMD-Drag’n’Drop in die Finder Toolbar ziehen, allerdings öffnet ein Klick auf dieses Skript selbiges im Text-Editor. Shell Skripte werden aus der Finder Toolbar heraus offensichtlich nicht ausgeführt. Es stellt sich also die Frage, wie man auf einfache Art und Weise aus einem Shell Skript eine native MacOS App macht, um diese dann in die Finder Toolbar zu ziehen.
MacOS App aus Shell Skript mit Hilfs-Skript erstellen
Die Lösung bedient sich eines Hilfs-Skriptes appify, das aus einem Shell Skript eine MacOS App generiert.
#!/usr/bin/env bash
Appify="$(basename "$0")"
if [ ! "$1" -o "$1" = "-h" -o "$1" = "--help" ]; then cat <
Copyright © 2011 Mathias Bynens
Copyright © 2011 Sencha Labs Foundation
Copyright © 2015 Axel Dietrich
EOF
exit; fi
# Options
appify_SRC="$1"
appify_FILE="$(basename $appify_SRC)"
appify_NAME="${2:-$(echo "$appify_FILE"| sed -E 's/.[a-z]{2,4}$//' )}"
appify_ROOT="$appify_NAME.appify/Contents/MacOS"
appify_RESOURCES="$appify_NAME.appify/Contents/Resources"
appify_INFO="$appify_NAME.appify/Contents/Info.plist"
# Create the bundle
if [[ -a "$appify_NAME.appify" ]]; then
echo "$PWD/$appify_NAME.appify already exists :(" 1>&2
exit 1
fi
mkdir -p "$appify_ROOT"
mkdir -p "$appify_RESOURCES"
touch "$appify_RESOURCES/$appify_NAME.icns"
# Copy the source into the bundle as the CFBundleExecutable
if [ -f "$appify_SRC" ]; then
cp "$appify_SRC" "$appify_ROOT/$appify_FILE"
echo "Copied $appify_ROOT/$appify_FILE" 1>&2
else
# Create a new blank CFBundleExecutable
cat <<-EOF > "$appify_ROOT/$appify_FILE"
#!/usr/bin/env bash
echo "This ('$0') is a blank appified script." 1>&2
exit 1
EOF
echo "Created blank '$appify_ROOT/$appify_FILE' be sure to edit this file to make it do things and stuff" 1>&2
fi
chmod +x "$appify_ROOT/$appify_FILE"
# Create the Info.plist
cat <<-EOF > "$appify_INFO"
CFBundlePackageType
APPL
CFBundleInfoDictionaryVersion
6.0
CFBundleName
$appify_NAME
CFBundleExecutable
$appify_FILE
CFBundleIdentifier
appified.$USER.$appify_FILE
CFBundleVersion
0.1
CFBundleGetInfoString
0.1 appified by $USER at `date`
CFBundleIconFile
$appify_NAME.icns
CFBundleShortVersionString
0.1
EOF
# Appify!
if [[ -a "$appify_NAME.app" ]]; then
echo "$PWD/$appify_NAME.app already exists :(" 1>&2
exit 1
fi
mv "$appify_NAME.appify" "$appify_NAME.app"
# Success!
echo -e "nBe sure to customize your $appify_INFO" 1>&2
echo "Optional: Put your own Icon(set) as $appify_NAME.icns in $appify_NAME.app/Contents/Resources" 1>&2
echo -e "Created $PWD/$appify_NAME.app. Done!n"
Das Skript wird unter dem Namen appify im Home-Verzeichnis gespeichert und anschliessend im Terminal per chmod +x appify ausführbar gemacht.
Mit dem Aufruf
$ ./appify das-shell-skript.sh
wird im selben Verzeichnis aus dem Shell Skript das-shell-skript.sh eine MacOS App mit dem Namen das-shell-skript.app generiert. Mit Angabe eines zusätzlichen Parameters “App Name”
$ ./appify das-shell-skript.sh "App Name"
lässt sich der MacOS App ein anderer Name geben.
Diese App lässt sich nun per CMD-Drag’n’Drop in die Finder Toolbar ziehen und von dort aus starten. Unschön könnte das Standard-Icon sein, dass MacOS dieser App in der Finder Toolbar gibt. Aber auch dafür gibt es eine unkomplizierte Lösung.
Das Icon einer MacOS App ändern
Der einfache Weg
- Zunächst eine rechteckige PNG-Grafik mit 512 x 512 px mit dem gewünschten Icon anlegen.
- Dann Doppel-Klick auf die PNG-Grafik; die Grafik wird im Previewer angezeigt.
- Nun mit CMD-C die Grafik in die Zwischenablage kopieren.
- Danach Rechtsklick auf die im ersten Schritt angelegte MacOS App und im Kontext-Menü “Get Info” anklicken.
- Im Popup-Info-Fenster ist oben links das (Standard-)Icon dieser App zu sehen. Dieses Icon anklicken; es sollte ein blauer Rahmen erscheinen.
- Nun mit CMD-V die eigene Grafik hineinkopieren.
Fertig!
Der Weg für Profis
Dabei wird das Icon direkt mit in die MacOS App eingebaut. Dazu erledigt das appify-Skript bereits die Vorarbeit, indem es eine Info.plist Datei anlegt. In dieser ist unter anderem die Information enthalten, welchen Namen eine Icon(set)-Datei trägt, in der sich ein oder mehrere App-Icons für die MacOS App befindet.
- Wir benötigen zunächst eine *.icns Datei, in der das Icon unserer App abgespeichert ist. “icns” steht dabei für Iconset, da eine solche Datei auch App-Icons in unterschiedlichen Größen bevorraten kann. Im einfachsten Fall ist das nur ein Icon. Der Weg zu einem solchen *.icons File kann wie folgt aussehen:
- Terminal öffnen.
- Verzeichnis
das-shell-skript.iconsetanlegen. - In dieses Verzeichnis die gewünschte App-Icon-Grafik als
icon_512x512.pngkopieren. (Annahme: Es handelt sich um eine Grafik mit 512 x 512 px) - Den Befehl
iconutil -c icns das-shell-skript.iconsetausführen.
Nun sollte im aktuellen Verzeichnis eine Datei
das-shell-skript.icnsexistieren. Wenn ja, kann mitrm -rf das-shell-skript.iconsetdas Iconset-Verzeichnis gelöscht werden. - Rechtsklick im Finder auf unsere MacOS App
das-shell-skript.app. Es erscheint das Kontext-Menü. Dort “Show Package Contents” wählen. - Im Finder wird nun der Inhalt unserer MacOS App angezeigt. Dies sollte das Verzeichnis
Contentssein. Doppelklick. - Auf der nächsten Ebene befindet sich die erwähnte Info.plist Datei sowie zwei Unterverzeichnisse. Doppelklick auf
Resources. - Dort befindet sich eine (leere) Datei mit Namen
das-shell-skript.icns. Diese durch die in Schritt 1 angelegte *.icns-Datei ersetzen.
Fertig! Aber halt! Viele Wege führen nach Rom.
Die Superhero-Methode für echte Männer
Benötigt die XCode Developer Tools.
- Terminal öffnen.
- Mit
sips -i das-shell-skript.pngaus der Grafik sozusagen die eigene Icon-Datei erstellen. - Die Grafik als Ressource speichern. Das geht mit dem Befehl
DeRez -only icns das-shell-skript.png > icon.rsrc. - Einbinden dieser Ressource in unsere App mit
Rez -append icon.rsrc -o $'das-shell-skript.app/Iconr'. - MacOS mitteilen, dass diese App jetzt ein Icon hat:
SetFile -a C das-shell-skript.app.
Fertig!
Klamottenkiste: Der Eupander als “Trick des Monats” in der 64’er
 Was man nicht alles auf dem Speicher findet. Oder im Keller. Zusammen mit dem dortens exhumierten C64 aka “die Brotkiste”, vgl. den zugehörigen Post auf Fatzebook, flatterte mir eine Fotokopie in die Hände. Die Fotokopie eines Artikels aus der 64’er. Die 64’er war Ende der 80er, Anfang der 90er Jahre, das “Magazin für Computerfans”. Wer seinerzeit nicht nur mit Daddeln auf dem brotlaibbraunen C64 beschäftigt war, hat sich möglicherweise mit dieser Gazette auf dem Laufenden gehalten. Dazu zählte in der Regel auch das Abtippen unzähliger Zeilen Programm-Kode oder – eigentlich noch schlimmer aber dafür deutlich weniger fehleranfällig – Kolonnen über Kolonnen an Hexadezimalzeichen mit dem MSE (MaschinenSpracheEditor). Das Ergebnis der Mühen waren Spiele, Tools und anderes Zeugs. Mal mehr nützlich, meistens weniger.
Was man nicht alles auf dem Speicher findet. Oder im Keller. Zusammen mit dem dortens exhumierten C64 aka “die Brotkiste”, vgl. den zugehörigen Post auf Fatzebook, flatterte mir eine Fotokopie in die Hände. Die Fotokopie eines Artikels aus der 64’er. Die 64’er war Ende der 80er, Anfang der 90er Jahre, das “Magazin für Computerfans”. Wer seinerzeit nicht nur mit Daddeln auf dem brotlaibbraunen C64 beschäftigt war, hat sich möglicherweise mit dieser Gazette auf dem Laufenden gehalten. Dazu zählte in der Regel auch das Abtippen unzähliger Zeilen Programm-Kode oder – eigentlich noch schlimmer aber dafür deutlich weniger fehleranfällig – Kolonnen über Kolonnen an Hexadezimalzeichen mit dem MSE (MaschinenSpracheEditor). Das Ergebnis der Mühen waren Spiele, Tools und anderes Zeugs. Mal mehr nützlich, meistens weniger.
Seinerzeit war ich in der Demo-Szene als Coder aktiv und einige wenige Demos sind tatsächlich noch als Images für die gängigen C64-Emulatoren im Netz zu finden. Die Demos waren technisch ok, was man aber für das Gros der textuellen Inhalte in den damals üblichen Laufschriften nicht behaupten kann. Fehlergespicktes Englisch oder Deutsch mit teilweise hochnotpeinlichen Inhalten. Daher ersparen wir uns allen eine Verlinkung und konzentrieren uns auf Beiträge, die die Welt bereichertern. Und damit zurück zur Fotokopie aus der 64’er, datiert auf November 1989. 
In der 64’er wurde regelmässig der “Trick des Monats” ausgelobt. Das war üblicherweise eine Software, die eine clevere Lösung für ein Problem bietet, und damit das Leben geplagter C64-Nutzer erleichtern konnte. Die Demo-Programmierung erfolgte in der Regel “low-level” und damit in Maschinensprache. Die Eigenheit solcher Maschinenspracheprogramme war, dass sie auf dem C64 nur mit einem sogenannten SYS-Kommando aufgerufen werden konnten. Ein Maschinenspracheprogramm, das von Diskette geladen wurde, konnte also nicht einfach per RUN gestartet werden, sondern bedurfte eben jenes SYS-Befehls, bspw. SYS 4096.
Der “Trick des Monats” war nun ein Tool, das ein Maschinensprache-Programm so veränderte, dass dieses geladen und eben doch mit RUN gestartet werden konnte. Der Name “Eupander V2.2” war ein reines Kunstwort ohne jeden Bezug zum Programm und fand seinen Ursprung in einem chinesischen Jahreskalender, der damals einen Panda zeigte. Die Versionsnummer wurde künstlich auf 2.2 gesetzt, um einen fortgeschrittenen Entwicklungsstand zu suggerieren. Dann ging das Ganze mit einer kurzen Beschreibung an die Redaktion der 64’er und wurde, zu meinem allergrössten Erstaunen, a) tatsächlich angenommen und b) auch noch zum “Trick des Monats” gekürt. Das Honorar betrug satte 120 DM; aus heutiger Sicht ein Witz, aber inflationsbereinigt war das in der Prä-Euro-Ära vor 25 Jahren ganz ordentlich.
MacOS Mavericks: Apps in Finder Toolbar ergänzen
Bisher war immer alles ganz einfach und intuitiv beim MacOS. Aber das Betriebssystem kommt in die Jahre. Alternative Formulierung: Die Entwickler sind auch nur Menschen. Aber warum Sachen, die gut und einfach funktionierten, verkompliziert werden, will sich nicht erschließen.
So ist das beispielsweise mit der Funktion geschehen, die das Hinzufügen eigener Apps in die Toolbar des Finders erlaubt. Der Prozess vor Mavericks: Im Finder in das Verzeichnis mit der App oder dem Automator Skript wechseln, das zur Finder-Toolbar hinzugefügt werden soll. Dann die App/das Skript per Drag’n’Drop in die Toolbar-Leiste an die gewünschte Stelle ziehen. Fertig.

Der Ablauf ist bei Mavericks zwar fast identisch, aber dann doch eben gerade so anders, dass man erst einmal wie Ochs vor’m Berg steht. Es funktioniert weiterhin per Drag’n’Drop, allerdings muss nun die CMD-Taste beim Ziehen gedrückt sein! Oder noch genauer: Erst die CMD-Taste drücken und gedrückt halten. Dann auf die gewünschte App klicken und diese auf die Toolbar-Leiste ziehen. Dann Maustaste lösen und CMD-Taste lösen.
Das kann man ja beim besten Willen nicht als Prozessoptimierung betrachten. Und es soll mir auch keiner kommen und behaupten, es hätten mit der alten Methode ohne CMD-Taste zu viele Leute “aus Versehen” Apps in die Toolbar-Leiste des Finders gezogen… Aber Problem erkannt, Problem gebannt! 🙂
MacOS ForkLift2 Favoriten exportieren
ForkLift2 von BinaryNights ist eine funktionsreiche Alternative für den MacOS-Finder und wir vom Hersteller selber mit “[…] most advanced file manager and FTP + SFTP + Amazon S3 + WEBDav client for Mac OS X (10.7 +)” beworben. In der Tat macht ForkLift2 vieles sehr gut, allerdings fehlt die Möglichkeit, die Liste der eingetragenen FTP-Server und weiterer Favoriten zu exportieren, um sie auf einem anderen Rechner zu importieren.
Der Workaround.
- Die Datei
~/Library/Preferences/com.binarynights.ForkLift2.plist
von dem Rechner aus sichern, der als Favoriten-Quelle dient. - Auf dem Zielrechner in dasselbe Verzeichnis wechseln.
- Die Aktivitätsanzeige (activity monitor) starten und den Prozess
cfprefsdstoppen. - Die gesicherte Datei
com.binarynights.ForkLift2.plistin das Verzeichnis (Schritt 2) des Zielrechners kopieren.
NB: Zwischen dem Stoppen des cfprefsd-Prozesses und dem Kopieren der Datei sollte nicht zu viel Zeit vergehen, da MacOS den cfprefsd-Prozess automatisch wieder startet.
NB: In der Datei sind nur die Konfigurationsinformationen der Favoriten gespeichert, nicht jedoch deren Passwörter! Für den Transfer der Passwörter gibt es scheinbar keine Lösung. Will heißen, alle Passwörter müssen “von Hand” neu eingegeben werden.
Dieser Workaround wurde von BinaryNights auf Nachfrage eines Nutzers bei Twitter genannt. Warum es keine native Ex-/Import-Funktion gibt, die insbesondere auch die Passwörter transferiert, ist ein wenig rätselhaft.
Wider dem Kommentar-Spam in WordPress
Trotz aller Bemühungen der Suchmaschinen sich von (leicht) manipulierbaren Faktoren zur Bewertung des Rankings einer Web-Seite zu lösen, zählen beispielsweise (Back)Links nach wie vor zu den wichtigen Kriterien bei der automatisierten Beurteilung von Stärke und Vertrauenswürdigkeit eines Online-Auftritts. Das wird sich ändern, aber bis es soweit ist, wird weiterhin aktiver Link-Aufbau betrieben. Dabei werden neben Foren und Frageportalen auch gerne Blog-Kommentare für die Erzeugung von Backlinks herangezogen.
Viele WordPress-Installationen und -Themes verwenden das Standard-Kommentar-Formular von WordPress. Es ist üblich, dass neben dem Namens- und E-Mail-Feld auch häufig ein URL-/Webseite-Feld bereitgestellt wird. Und genau dieses URL-/Webseite-Feld wird gerne für den Aufbau von spammigen Backlinks verwendet. Es spricht natürlich nichts dagegen, neben der eigenen E-Mail-Adresse auch eine interessante Homepage oder Web-Seite als Kommentar zu einem Blogbeitrag zu hinterlassen. Aber in schöner Regelmässigkeit dient das Website-Feld eher dazu, einen Link auf irgendein Projekt zu produzieren, das in ebenso schöner Regelmässigkeit nichts mit dem Beitrag zu tun hat, zu dem ein Kommentar hinterlassen wurde.
Aus gegebenem Anlass gibt es ab sofort auf der Nullseite kein URL-/Webseite-Feld mehr. Bei Verwendung des WordPress-Standard-Formulars und falls das Theme keine Editier-Möglichkeiten der Formularfelder erlaubt, kann mit dem folgenden Einzeiler, den man in die functions.php hinzufügt, das URL-/Webseite-Feld entfernt werden.
add_filter( "comment_form_default_fields", function( $fields ) { unset( $fields[ "url" ] ); return $fields; } );
Details zu den möglichen Feldern (eng. “fields”) gibt es in der Funktionsreferenz zur comment_form()-Funktion.
Kodi (XBMC) auf Fire TV installieren – bebilderte Kurzanleitung
[1] Erster Teil: Kodi auf dem Fire TV installieren
- ADB Debugging und Apps unbekannter Herkunft aktivieren. Dafür vom Fire TV Startbildschirm auf Einstellungen gehen und von dort zu System und dann Entwickleroptionen. Hier die Optionen “ADB-Debugging” und “Apps unbekannter Herkunft” einschalten.
- Fire TV IP-Adresse. Zu System -> Info -> Netzwerk wechseln und die IP-Adresse notieren.
- adbFire Download. Tool für Windows, Mac oder Linux hier downloaden und, falls nötig, installieren (Mac-Nutzer: Doppelklick auf *.dmg-Datei und App in Applications-Ordner ziehen).
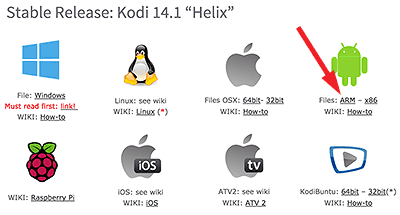
- kodi Image Download. Dazu auf die kodi.tv Download-Seite gehen und das Android ARM apk-Image downloaden.

- adbFire starten. (Mac-Nutzer ggf. Rechtsklick und von dort via “Öffnen” starten, da adbFire von unbekanntem Entwickler stammt.)

- Setup Device klicken, um die Daten des eigenen Fire TVs einzutragen.
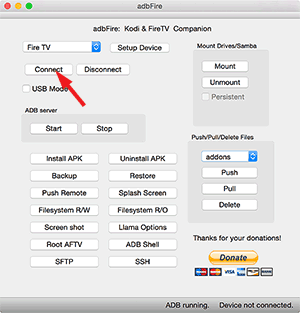
- FireTV verbinden. Dazu in der Drop-Down Liste links neben “Device Setup” das soeben eingetragene Gerät auswählen und im Anschluß den Button “Connect” klicken.

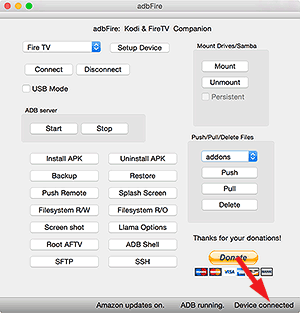
Wenn die Verbindung hergestellt werden konnte, erscheint unten rechts die Meldung “Device connected”.

Kommt keine Verbindung zustande, die Informationen auf der Webseite des adbFire-Entwicklers studieren; insbesondere den Abschnitt dbFire can’t connect? Click here.
- Kodi (XBMC) auf dem Fire TV installieren. Dazu Klick auf “Install APK”.

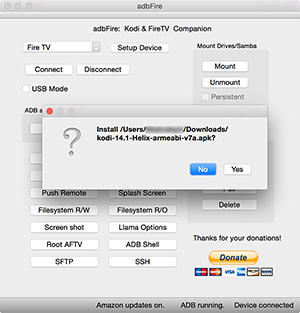
Es öffnet sich ein “Datei auswählen”-Dialog. Hier das in Schritt 4 heruntergeladene Kodi APK-Image auswählen und bestätigen. adbFire geht auf Nummer sicher und fragt noch einmal nach, ob dieses Image wirklich auf dem Fire TV installiert werden soll.
Wer sich sicher ist, bestätigt nun mit “Yes”. Die Installation wird durchgeführt. Während der Installation zeigt adbFire den Fortschritt mit einem Progress Bar unten rechts neben “Device connected” an. Nach erfolgreicher Installation erscheint die Meldung “Installed”.

Es genügt, dem Gerät unter “Description” einen Namen zu geben und die in Schritt 2 (s.o.) notierte IP-Adresse unter “Device IP” einzutragen. Anschließend “Save” klicken.
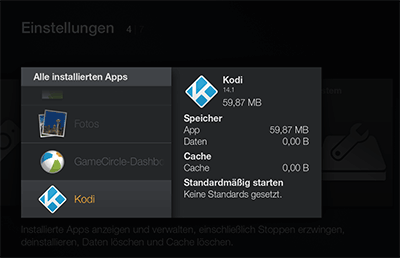
Nun ist Kodi auf dem Fire TV installiert und lässt sich – mit einer Menge Klickerei – über das Einstellungen-Menü und “Alle installierten Apps verwalten” aufrufen.

[2] Zweiter Teil: Kodi mit nur drei Klicks starten
Wir haben erst die halbe Miete. Denn nach der unter [1] beschriebenen Prozedur ist Kodi jetzt zwar auf dem Fire TV installiert, allerdings sind 27(!) Klicks mit der Fernbedienung nötig, um Kodi zu starten. Nein? Oh doch: Von der Startseite 10 x DOWN bis Einstellungen, 1 x ENTER, 3 x RIGHT bis Anwendungen, 1 x ENTER, 3 x DOWN bis Alle installierten Apps verwalten, 1 x ENTER, 6 x DOWN bis “Kodi”, 1 x ENTER und noch ein finales ENTER für “App starten”. Macht in Summe 27 Klicks und ist für die regelmässige Nutzung ein “no go”.
Glücklicherweise gibt es verschiedene Wege, um Kodi mit deutlich weniger Klicks starten zu können (bis hin zum Autostart beim Booten des Fire TV). Der hier beschriebene Ansatz entspricht im Wesentlichen dem im kodi.wiki beschriebenen, verwendet allerdings wieder das bereits in [1] benutzte Tool adbFire und setzt auf die App ikono TV statt auf Cinema TV.
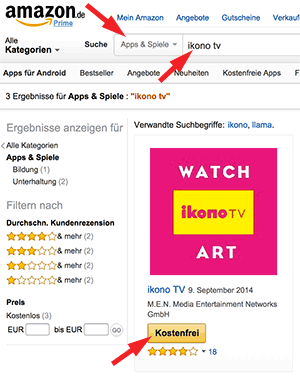
- ikono TV App installieren. Im Web-Browser amazon.de aufrufen und nach der App “ikono TV” suchen.

Mit Klick auf den Kostenfrei-Button wird die App “gekauft” und gelangt in die App-Cloud des Fire TVs. Danach auf Einstellungen -> Mein Konto und dort “Amazon-Inhalte synchronisieren” wählen. Im Anschluß wieder zur Startseite, dann auf den Menüpunkt Apps, zur ikono TV App navigieren und starten. Damit wird die App aus der Cloud auf den Fire TV geladen und installiert. - Llama, ikono TV, Kodi. In diesem Schritt wird adbFire benötigt, also adbFire starten und Fire TV verbinden (Connect Button). Danach Klick auf “Llama Options”.

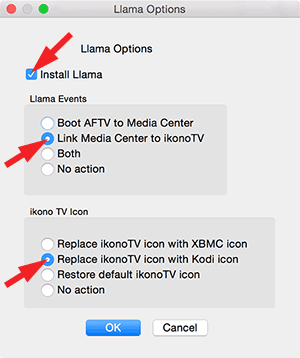
Es öffnet sich ein Popup-Fenster, in dem die folgenden Einstellungen sinnvoll sind: Check “Install Llama” (Ohne Llama geht es nicht!), “Link Media Center to ikono TV” und “Replace ikono TV icon with Kodi icon”.

Die Ersetzung des Icons ist rein kosmetisch, steigert aber den WAF (Woman Accpeptance/Approval Factor; vgl. Wikipedia) ungemein.
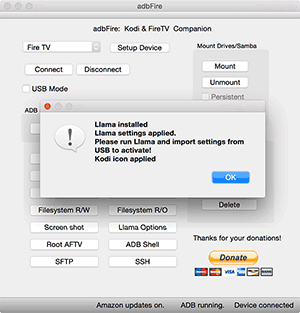
Mit Klick auf “Ok” geht’s los. Es wird die Llama App auf dem Fire TV installiert, ein paar Einstellungen vorgenommen, Kodi mit der ikono TV App verknüpft und das Icon ausgetauscht. So sieht die Erfolgsmeldung von adbFire aus.

- Llama starten und Daten importieren. Über Hauptmenü -> Einstellungen -> Anwendungen zum Punkt “Alle installierten Apps verwalten” durchhangeln und ENTER. Dann die Llama App suchen und ENTER und “App starten”. Den Disclaimer aktzeptieren. Okey Doke bestätigen.
Nun die Menü-Taste auf der Fernbedienung drücken (“Hamburger” rechts neben Home-Buttom) und im daraufhin erscheinenden Popup-Menü “Import/Export von Daten” wählen. Es erscheint ein weiteres menü, das u.a. den Import von einer URL oder SD-Karte anbietet. Eigentlich sollte da auch USB erscheinen, aber bei mir war’s nur die SD-Karte. Also “Import von SD-Karte” wählen, Nachfrage bestätigen und Llama importiert die von adbFire bereitgestellte Regel, die den Start von ikono TV überwacht und statt ikono TV unser Kodi startet.
Das war’s! Wenn alles funktioniert hat, sollte die Startseite in etwa so aussehen und Kodi lässt sich mit nur drei Klicks starten.

Eventuell erscheint noch das alte ikono TV Icon. Hier kann ein Reboot des Fire TV helfen: Einfach länger als fünf Sekunden die Auswahl-Taste (in der Mitte der Richtungstasten) und die Play-Taste gleichzeitig gedrückt halten.
MacOS: grüner Zoom Button soll wieder Fenster maximieren
Mit MacOS 10.10 “Yosemite” hat Apple einige Neuerungen eingeführt. Dazu zählt u.a. ein geändertes Verhalten des grünen Zoom Buttons, der sich oben links in jedem Applikationsfenster befindet. Bisher führte ein Klick auf diesen Button dazu, daß das zugehörige Fenster maximiert – also auf die gesamte Bildschirmfläche exklusive Title Bar und Dock aufgezogen – wurde.
 In Yosemite schaltet ein Klick auf diesen Button die Applikation nun in den Vollbildmodus. Wenn sich die Maus den Buttons nähert, deuten dieses Verhalten auch zwei kleine Pfeile im grünen Button an.
In Yosemite schaltet ein Klick auf diesen Button die Applikation nun in den Vollbildmodus. Wenn sich die Maus den Buttons nähert, deuten dieses Verhalten auch zwei kleine Pfeile im grünen Button an.
Es gibt eine Möglichkeit, das alte Verhalten – also Maximieren des Applikations-Fensters – zu erreichen. Leider nicht dauerhaft über eine Einstellung sondern nur über eine (simple) Tastenkombination für jeden einzelnen Klick.  Dazu muß während des Klicks die Alt-Taste gedrückt werden. Nähert sich die Maus den Buttons bei gedrückter Alt-Taste, so wird das (alte) Verhalten im grünen Button durch das bekannte Plus-Symbol angezeigt.
Dazu muß während des Klicks die Alt-Taste gedrückt werden. Nähert sich die Maus den Buttons bei gedrückter Alt-Taste, so wird das (alte) Verhalten im grünen Button durch das bekannte Plus-Symbol angezeigt.
Update auf MacOS 10.10 Yosemite und MAMP Apache startet nicht mehr
- Falls MAMP läuft via “Stop Servers”-Button die Server stoppen.
- Ein Terminal-Fenster öffnen. Geht beispielsweise mit CMD+Leertaste, dann
terminaltippen und mit Return bestätigen. - Im Terminal-Fenster mit
cd /Applications/MAMP/bin/apache2/binund abschließendem Return in das genannte Verzeichnis wechseln. - Dort die Datei
envvarsin_envvarsumbenennen:move envvars _envvarsund Return. - Danach im MAMP Fenster “Start Servers” klicken.
Läuft.