Wabeco Bohrständer richtig einstellen und justieren
Mein Bohrständer von Wabeco benötigte etwas Zuneigung, weil er nicht gut justiert aus der Verpackung kam. Damit ihr nicht unnötig ölen/fetten oder mit lateralem Spiel leben müsst, zeige ich in diesem Video wie man den Bohrständer ordentlich justiert.
Im Video geht es um den Wabeco B1230 Bohrständer. Ich bin mir aber ziemlich sicher, dass alle Wabeco-Bohrständer nach demselben Prinzip justiert bzw. eingestellt werden können. Sollte dem nicht so sein, lasst es mich bitte wissen!
How to install InfluxDB 2 on Ubuntu (or Unix in general)
I recently set up an old mid 2009 MacBook Pro with Ubuntu to give the hardware a second life as a ioBroker home automation server. To store data, I decided to use the time series database InfluxDB in version 2.x. Here is a quick walk through of the steps I took to install InfluxDB on Ubuntu. Should be similar on most *nix derivatives.
Add GPG Key to verify the authenticity of the downloaded package.
$ wget -qO- https://repos.influxdata.com/influxdb.key | gpg --dearmor | sudo tee /etc/apt/trusted.gpg.d/influxdb.gpg > /dev/null
Then setup the repo to download the Influxdb2 package using the following commands.
$ export DISTRIB_ID=$(lsb_release -si); export DISTRIB_CODENAME=$(lsb_release -sc)
$ echo "deb [signed-by=/etc/apt/trusted.gpg.d/influxdb.gpg] https://repos.influxdata.com/${DISTRIB_ID,,} ${DISTRIB_CODENAME} stable" | sudo tee /etc/apt/sources.list.d/influxdb.list > /dev/null
Update the package cache the package information from the newly added influxdb repository.
$ sudo apt-get update
Now download and install the latest version by using the following command. This will install the influxdb2 package along with all its dependencies. Answer “y” if asked for.
$ sudo apt-get install influxdb2 Reading package lists... Done Building dependency tree... Done Reading state information... Done The following additional packages will be installed: influxdb2-cli The following NEW packages will be installed: influxdb2 influxdb2-cli 0 upgraded, 2 newly installed, 0 to remove and 3 not upgraded. Need to get 98.2 MB of archives. After this operation, 168 MB of additional disk space will be used. Do you want to continue? [Y/n]
After the installation has finished, check the InfluxDB version with
$ influx version Influx CLI 2.4.0 (git: 5c7c34f) build_date: 2022-08-18T19:26:48Z
Since the influxdb service is inactive after installation we need to start it by using the following command.
$ sudo systemctl start influxdb
Check the service’s status with
$ sudo systemctl status influxdb
● influxdb.service - InfluxDB is an open-source, distributed, time series database
Loaded: loaded (/lib/systemd/system/influxdb.service; enabled; vendor preset: enabled)
Active: active (running) since Tue 2022-10-04 17:03:32 UTC; 18s ago
Docs: https://docs.influxdata.com/influxdb/
Process: 2304 ExecStart=/usr/lib/influxdb/scripts/influxd-systemd-start.sh (code=exited, status=0/SUCCESS)
Main PID: 2305 (influxd)
Tasks: 8 (limit: 9097)
Memory: 46.6M
CPU: 1.169s
CGroup: /system.slice/influxdb.service
└─2305 /usr/bin/influxd
...
To have the service started upon reboot we have to explicitly enable this behaviour.
$ sudo systemctl enable influxdb
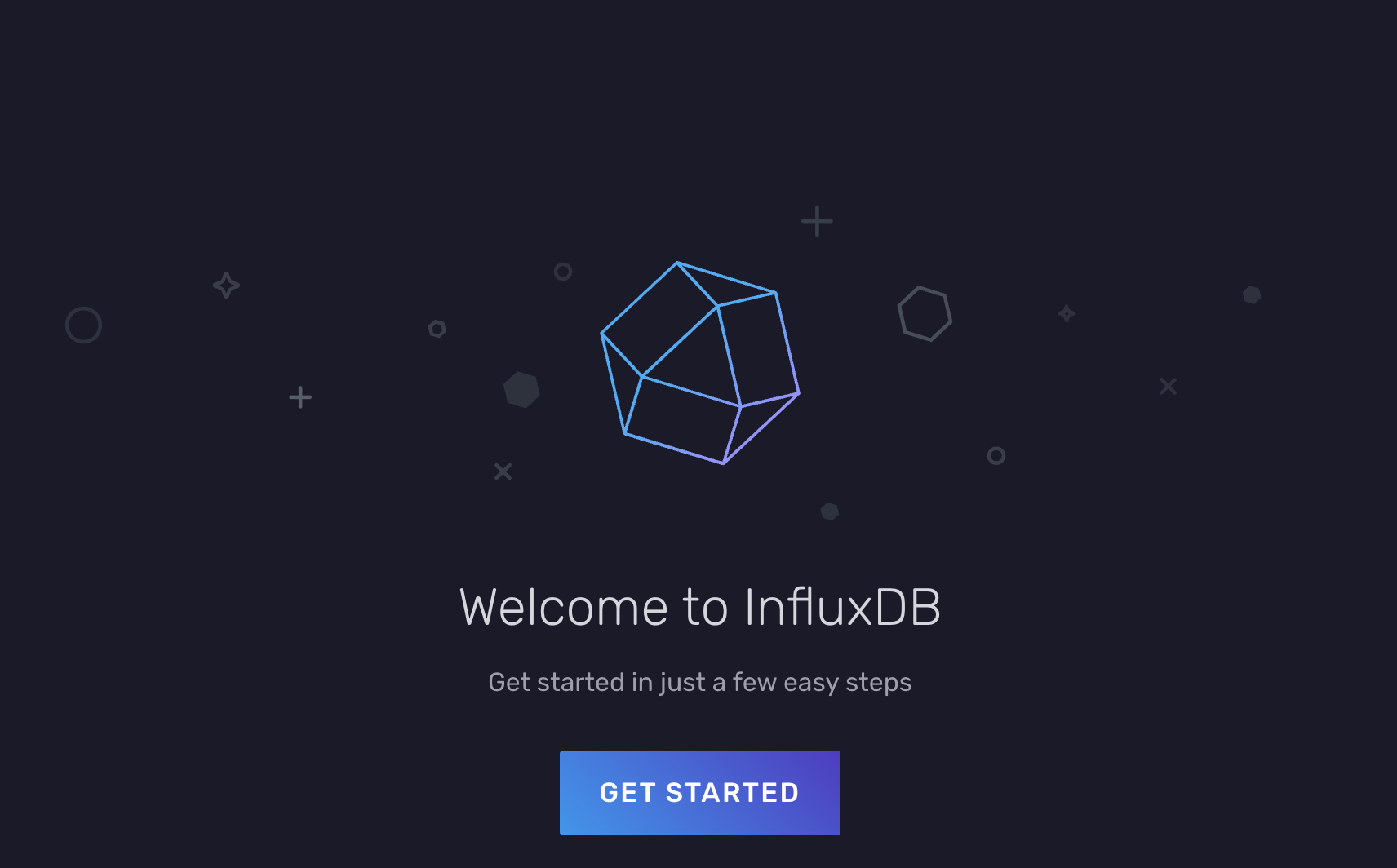
Finally, launch a web browser and enter http://<ip-address-of-server>:8086. You should be greeted with Influx’s welcome screen!

Hit “Get started” to finalize setting up InfluxDB2!
How to utilize an old 2009 MacBook Pro with Ubuntu as a ioBroker home automation server
I was running ioBroker on a Raspberry Pi 3B with 1 GB RAM. But not for long since the Pi3 is too slow for this task. By the time of writing, roughly 2.5 yrs into Corona, Raspberry Pis have tremendously increased in price. A Pi4 with, e.g., 4 GB of RAM would surely do the job but currently costs ~150 EUR. A good alternative would be a USFF PC but in a reasonably future-proof set-up it would cost about 200-300 EUR. And then there is the question of power consumption…
But wait! I have this MacBook Pro (MBP) from 2009 lying around waiting for years and years for its second life. Perhaps this 13 year old MBP has still enough juice in it to be used as a home automation server running ioBroker?! The MacBook still boots into MacOS Yosemite (no more updates possible on this old hardware), but the battery shows “service required”. Nonetheless, it works. But MacOS Yosemite does already seem to bee “too much” for the hardware so I refrain from trying to let ioBroker run under MacOS.
Instead, the first idea was to use Proxmox as a universal virtualization environment and let ioBroker run in a virtual machine. Unfortunately, the old MacBook features a 32-bit UEFI boot loader that will not work with the 64-bit grub boot loader from Proxmox. My research showed that with some decent hacking it might be accomplished, though. Nonetheless, too much effort.
The second, and final, idea was to install Ubuntu Server LTS on the MBP. The server version has no graphical user interface and should require less ressources. Here is a quick walkthrough of the steps I have taken to install Ubuntu Server, ioBroker, InfluxDB2, and Grafana on the MBP.
Install Ubuntu Server LTS on the MBP
Create a bootable Ubuntu Server LTS installation USB Stick. The current version can be downloaded here. I used the balenaEtcher to write the Ubuntu *.iso image to a USB Stick.
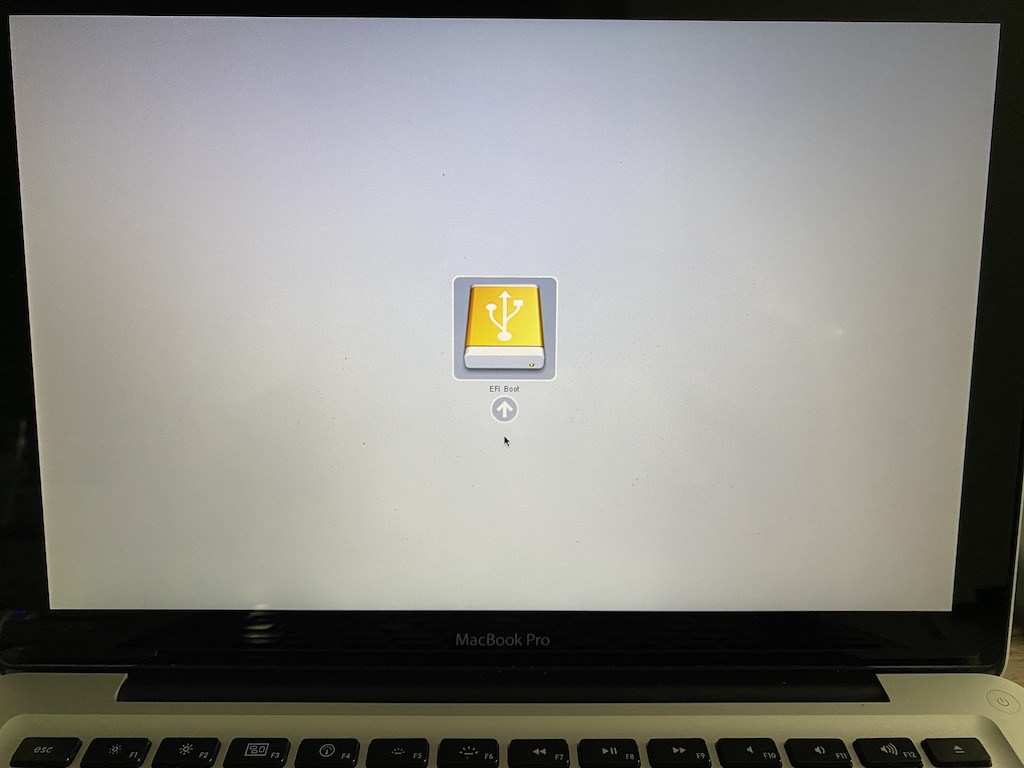
Insert the USB Stick in the old 2009 MacBook Pro, fire it up, and keep the Option-key pressed during startup. The Mac’s boot menu, similar to what you can see in the following picture, should come up.

EFI Boot is the right option to chose. This will boot the Ubuntu installer from the USB Stick. Click on the arrow to do so.
The installer will come up and guide you through the process of installing Ubuntu. Steps comprise: language, keybaord, hard drive, network, name and credentials, packages, OpenSSH, etc. Since I will require remote access to the server I chose to have OpenSSH installed.
When everything has been configured, Ubuntu is installed and, depending on whether you have an internet connection, updates are downloaded automatically. A couple of minutes later, the Ubuntu Server LTS installation should be finished.
Ubuntu will reboot and greet you with its login prompt. You can log in and check for some additional updates using:
$ sudo apt update && sudo apt upgrade
Ubuntu install finished!
Set up remote access
I like to log in on remote machines using ssh with a private/public key combination. We will store a public key on the MBP and use the private key on the machine, from which we want to log in on the MBP.
First we have to create a key private/public key pair. On the Ubuntu MBP enter this. When asked to save the files, chose a proper filename, e.g. mykey.
$ ssh-keygen -t rsa -b 2048 -v
This will generate two files: mykey with your private key, and mykey.pub with the public key. Rename the private key to mykey.pem – this suffix makes it easier to see what is inside.
$ mv mykey mykey.pem
Add the public key to the authorized keys of the MBP:
$ cat mykey.pub >> ~/.ssh/authorized_keys
Transfer the private key mykey.pem to the machine where you would like to use it. If you want to store the key to a USB stick please note that Ubuntu Server does not automatically mount USB drives. Insert the USB stick and find out the stick’s device name with, e.g.
$ sudo fdisk -l
It is pretty likely that your USB stick will be /dev/sdc and its partition /dev/sdc1. If so, do the following:
$ sudo mkdir /media/usb $ mount /dev/sdc1 /media/usb
The USB stick should be mounted and you can write the private key mykey.pem to it. Do not forget to unmount before removing the stick.
$ umount /media/usb
When you put the private key on the machine from wich you want to remotely log in to Ubuntu it is very important to make the private key read-only!
$ sudo chmod 400 mykey.pem
Now you can remotely log in like this.
$ ssh -i mykey.pem <username>@<ip-address>
Disable deep sleep and turn off display
The MBP’s lid shall be closed all the time since it is just a headless server. Thus, the MBP may not go into hibernation or deep sleep if the lid is closed. Moreover the display should turn off when the lid is closed. Everything else would be a waste of energy. Let’s handle turning off the display first.
We can edit this file
$ sudo nano /etc/default/grub
and add this line
GRUB_CMDLINE_LINUX_DEFAULT="consoleblank=60"
After saving you must update grub with
$ sudo update-grub
Reboot, and the screen should from now on always go blank after no key has been pressed for 60 seconds.
Now for the lid. We edit this file
$ sudo nano /etc/systemd/logind.conf
then uncomment the following lines and set them all to “ignore”.
HandleLidSwitch=ignore HandleLidSwitchExternalPower=ignore HandleLidSwitchDocked=ignore
Save, reboot, and we’re done.
Install ioBroker
Installing ioBroker is a one-liner.
$ curl -sLf https://iobroker.net/install.sh | bash -
A successful install looks like this.
ioBroker was installed successfully Open http://<ip-address>:8081 in a browser and start configuring!
Open your favorite Web Browser and enter the above URL replacing <ip-address> with the IP address of your Pi. If your Pi uses a dynamic IP address you can find it out, e.g., with your router’s network list (list of devices that are connected to your router). If you have assigned a static IP to your Pi, as in the first optional step above, then use this one. Don’t forget to attach the port number “:8081”.
You should be greeted with ioBroker’s installation wizard welcome screen.

How to set up a headless Raspberry Pi and install ioBroker for home automation
Setting up the headless Raspberry Pi
- Get the OS Download Raspberry Pi OS from here. I chose the Raspberry Pi OS (64-Bit) lite version.
- Downloasd Flashing Tool Use a flashing tool to write the Raspberry Pi OS image to a SD card. The balneaEtcher is nice. But Raspberry’s own flasher, the Raspberry Pi Imager allows you to set a couple of options like setting a hostname, enabling SSH, configuring WIFI, and a couple of more options. I, thus, highly recommend to use the Pi Imager. If you, for some strange reason, prefer to do all this “by hand” (like I did) then just follow along the next steps.
- Flash When flashing is done, re-insert the SD card to mount it. Then open your favorite file browser and go to the root directory of your SD card (boot).
- Enable SSH Put an empty file called
ssh(yes, without suffix) into this directory. This is necessary to enable ssh so you will be able to connect to the Pi from another computer. - Configure WIFI Put a file called
wpa_supplicant.confwith the following contents in the same directory. You will have to change the country code for your country. For Germany it’s DE. For other countries: ask Google. Enter the name of your WIFI and your password. Save the file.country=DE ctrl_interface=DIR=/var/run/wpa_supplicant GROUP=netdev update_config=1 network={ ssid="name-of-wifi" psk="wlan-password" key_mgmt=WPA-PSK } - Username and Password As of April 2022 there is no standard user and password anymore in the Raspberry Pi OS image. The standard username used to be “pi” and the standard password “raspberry”. To create a username and password for the headless installation you can either write a file with the credentials in the root directory or you can use the Raspberry Pi Imager. Since you came here as a real command line nerd we will, of course, create that file. It has to be named either
userconforuserconf.txtand contains just this one line:username:password
Please consult your favorite search engine on how to create an according password. A pretty easy way is to use the following line “as is”…
pi:$6$6jHfJHU59JxxUfOS$k9natRNnu0AaeS/S9/IeVgSkwkYAjwJfGuYfnwsUoBxlNocOn.5yIdLRdSeHRiw8EWbbfwNSgx9/vUhu0NqF50
…which sets the username to “pi” and the password to “raspberry”. As soon as you are able to log into the Pi you will be able to change the password to a more secure one using the
passwdcommand.
Optional steps.
- Static IP Out-of-the-box, your Pi will receive a dynamic IP address via DHCP. I prefer to have a static IP address. Boot the Pi and log in. Since this is a headless install, you have to log in from another computer. Use the following command to edit the dhcpcd.conf file:
sudo nano /etc/dhcpcd.conf
Go to the section that looks similar to the following lines…interface wlan0 static ip_address=<your_desired_ip_address> static routers=<ip_address_from_your_router> static domain_name_servers=8.8.4.4 8.8.8.8
…and enter your desired IP address, your router’s IP address, and, optionally, your preferred domain name server(s). The ones above are the Google DNSs. Save your changes, then reboot the Pi using
sudo reboot. - Full upgrade It is usually a good idea to do a full upgrade of all applications after a fresh install by issuing the following command on your terminal.
sudo apt update && sudo apt full-upgrade -y
This process can take quite some time depending on the number of packages that need to be updated.
Installing ioBroker
Installing ioBroker is fairly easy: log in to your Pi and enter the following command on the command line. Brew some coffee. Patience required.
curl -sLf https://iobroker.net/install.sh | bash -
After the installation finished successfully you should see a message like this
ioBroker was installed successfully Open http://<ip-address>:8081 in a browser and start configuring!
Open your favorite Web Browser and enter the above URL replacing <ip-address> with the IP address of your Pi. If your Pi uses a dynamic IP address you can find it out, e.g., with your router’s network list (list of devices that are connected to your router). If you have assigned a static IP to your Pi, as in the first optional step above, then use this one. Don’t forget to attach the port number “:8081”.
You should be greeted with ioBroker’s installation wizard welcome screen.

Enjoy!
backitup adaptor: Can’t access a NAS using CIFS (Samba)?
If you want to use the backitup adaptor to back up your iobroker installation on a network attached storage (NAS) via Samba (SMB) you may see an error message indicating that CIFS is not supported. In this case you need to install SMB support using.
sudo apt-get install smbclient
Do a
sudo reboot now
after installation and you should be good to go.
Sonoff Basic: Tasmota Firmware flashen und mit Alexa verbinden
Das braucht man.
- 1 x Sonoff Basic, bspw. das oder das.
- 1 x FTDI Modul FT232RL, bspw. so eins hier.
- 1 x Stiftleiste mit vier Kontakten
- 4 x Female/Female Drähte
Vorbereiten des Sonoff Basic
- Sonoff Platine Mit einem Schraubendreher oder dem Fingernagel vorsichtig den Boden vom Gehäuse ablösen. Dann die Platine entnehmen. Die ist nur eingelegt und nicht verschraubt.
- Stiftleiste anlöten Oben rechts des kleinen gelben Trafos und über dem Taster (vgl. rote Markierung im Bild) befinden sich vier Lötpunkte. Dort eine Stiftleiste anlöten. Tipp: Die Stiftleiste vor dem Löten mit etwas Sekundenkleber auf der Vorderseite fixieren. Dann fällt sie beim Umdrehen nicht raus. Gelötet wird ja auf der Unterseite.

NB: Wer geschickt ist, spart sich das Löten und nimmt statt der Female/Female Drähte vier Male/Female Drähte und steckt die Male-Pins direkt in die Löcher auf der Platine. Durch Schrägstellung der Pins kann man auf diese Weise Kontakt mit den durchgeloteten Löchern herstellen. Ist mir zu frickelig, daher habe ich eine Stiftleiste angelötet.
Vorbereiten des FTDI Moduls
- 3,3V Die meisten FTDI Module erlauben es über einen Jumper oder eine Lötbrücke, die Pegelspannung auszuwählen: Entweder 5V oder 3,3V. Für den Sonoff Basic sind 3,3V die richtige Wahl. Mit 5V kann es Rauchwolken geben. Also unbedingt das FTDI Modul auf 3,3V Pegelspannung einstellen!
- Kabelage an FTDI Modul anschließen Es ist für das spätere Flashen sehr hilfreich, wenn die vier Kabel-Adern zuvor in der richtigen Reihenfolge am FTDI Modul angeschlossen wurden. Auf meinem Sonoff Basic sind die vier Anschlüsse von links nach rechts: 3.3V, Tx, Rx, GND. Die sechs Anschlüsse des FTDI Moduls, von links nach rechts: GND, o, VCC, Rx, Tx, o. NB: Die mit “o” bezeichneten Anschlüsse werden nicht benötigt.
3,3V Tx Rx GND--+ | | | | | | | | | | | | GND o VCC Rx Tx o | | | +---------------------------------------+3,3V vom Sonoff werden mit VCC des FTDI-Moduls verbunden. GND (=Masse) mit GND. Man könnte meinen, dass Tx mit Tx und analog Rx mit Rx verbunden werden müssten. Dem ist aber nicht so: Tx steht für Transmit, Rx für Receive. Wenn das FTDI Modul via Tx etwas sendet, dann muss es von der Sonoff Platine via Rx empfangen werden. Und umgekehrt. Daher die Verdrahtung wie hier gezeigt.
Software, die für’s Flashen benötigt wird.
- NodeMCU PyFlasher Den NodeMCU PyFlasher hier runterladen. Gibt’s sowohl für den PC als auch den Mac.
- Tasmota firmware Aus dem Tasmota github repo die aktuellste Version der Firmware runterladen. Da stehen eine ganze Menge verschiedener Binärdateien zum Download bereit. Welche nehmen? Wer weder WPS noch SmartConfig noch Programm-Kode für Sensoren braucht, der wählt
tasmota-lite.bin(ehemalssonoff-basic.bin). Alternativtasmota-DE.bin, wer als Sprache deutsch möchte. Der Sonoff Basic Wifi Smart Switch hat keine Sensoren an Board, daher brauchen wir in der Firmware auch keinen Kode für Sensoren(abfragen). SmartConfig funktioniert nur im Zusammenspiel mit einer Android-App. Und WPS für die Verbindung mit dem WLAN ist auch nicht zwingend notwendig. Daher war alsotasmota-lite.binfür mich die richtige Wahl.
Flash, ahaaaa, saviour of the Universe! Jetzt wird die Tasmota Firmware auf den Sonoff Basic geflashed!
- FTDI Modul an Mac/PC anschließen Das FTDI Modul per USB Kabel mit dem Mac/PC verbinden. Meistens leuchtet irgendeine LED auf dem Modul, dann hat das Dingen Strom. Beim ersten Anstecken kann es sein, dass noch eine Treiber-Software installiert werden muss. Das sollte Euer Betriebssystem automatisch erledigen. Jetzt ist das Modul einsatzbereit.
- NodeMCU PyFlasher Den NodeMCU PyFlasher starten und konfigurieren: Zunächst den Serial Port auswählen. Auf dem Mac ist das sowas wie cu.usbserial-xxxx, auf dem PC ein COM-Port. Dann bei “NodeMCU firmware” mit dem Browse-Button die zuvor runtergeladene Tasmota Firmware Datei auswählen. Die Baud rate muss auf 115200 eingestellt werden. Der Flash Mode ist abhängig vom Sonoff Modultyp; für den Basic ist DOUT die richtige Wahl. Abschließend “Erase flash” auf yes setzen. Damit ist der PyFlasher fertig konfiguriert.

- Flashen Zum Flashen wie folgt vorgehen: Den Taster auf der Sonoff Platine drücken und gedrückt halten. Während dieser gedrückt ist, dass vieradrige vom FTDI-Modul kommende Kabel mit seinen vier Buchsen auf die eingelötete Stiftleiste der Sonoff-Platine aufstecken. Einen Moment warten und erst dann den Taster loslassen. Damit ist die Sonoff Platine im Flash-Modus. Jetzt im PyFlasher den Button “Flash NodeMCU” anklicken. Der Flash-Vorgang sollte starten und sich nach nicht allzu langer Wartezeit mit einem “Firmware successfully flashed.” zurückmelden.
- Neustart Die Drähte von der Stiftleiste des Sonoff abziehen und wieder verbinden. Wenn jetzt die grüne LED blinkt, hat alles geklappt. Wahrscheinlich.
Den Sonoff mit dem heimischen WLAN verbinden.
- Die LED blinkt Das Blinken der LED zeigt an, dass der Sonoff Basic nun versucht sich mit einem WLAN Netzwerk zu verbinden. Noch kennt er aber weder den Namen des eigenen WLANs noch dessen Passwort. In diesem Zustand spannt der Sonoff Basic einen eigenen Access Point auf. Den brauchen wir im nächsten Schritt.
- Mit Sonoff per WLAN verbinden Um dem Sonoff Name und Passwort des eigenen WLANs mitzuteilen, müssen wir uns erst mit dem WLAN Netzwerk, dass er selber aufspannt, verbinden. Also über die Netzwerk-Einstellungen vom Mac oder PC mit dessen WLAN, das irgendwie “sonoff-XXXX” heißt, verbinden.
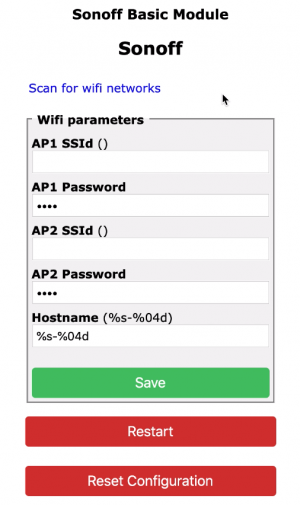
- 192.168.4.1 Je nach Betriebssystem öffnet sich nun ein Browser-Fenster, in dem die Zugangsdaten des eigenen WLAN Netzwerkes eingegeben werden können. Sollte sich kein Fenster öffnen, dann einfach im Browser die IP-Adresse
192.168.4.1eingeben.
 In der Regel wird es genügen, den Namen des eigenen Netzwerkes im Feld “AP1 SSId” und das zugehörige Passwort im Feld “AP1 Password” einzugeben. Nach Klick auf den Save-Button werden die Einstellungen im Sonoff gespeichert und dieser neu gebootet.
In der Regel wird es genügen, den Namen des eigenen Netzwerkes im Feld “AP1 SSId” und das zugehörige Passwort im Feld “AP1 Password” einzugeben. Nach Klick auf den Save-Button werden die Einstellungen im Sonoff gespeichert und dieser neu gebootet.
Und das war’s. Nach dem Reboot sollte sich der Sonoff Basic Wifi Smart Switch automatisch mit dem heimischen Netzwerk verbinden. Leider kann man dem Sonoff nicht ansehen, ob er sich denn auch erfolgreich mit dem eigenen WLAN verbunden hat. Mit der IP-Adresse 192.168.4.1 kann man den Sonoff jetzt nicht mehr ansprechend, da das vom Sonoff aufgespannte eigene “sonoff-XXXX” Netzwerk nicht mehr existiert. Vorausgesetzt, die Verbindung zum eigenen WLAN Router war erfolgreich, dann hat der Sonoff jetzt eine andere vom WLAN Router per DHCP vergebene IP-Adresse. Wenn wir diese kennen, können wir sie im Browser eingeben und auf die Konfigurationsoberfläche des Sonoff gelangen. Aber wo bekommen wir diese IP-Adresse her? Hier zwei mögliche Wege.
- Liste verbundener Geräte Wenn man sich in die Admin-Oberfläche seines WLAN Routers einwählt, kann man üblicherweise (irgendwo) eine Liste der mit diesem Router verbundenen Geräte einsehen. Und genau in dieser Liste müsste auch der Sonoff Basic zu finden sein. Manche Geräte und/oder Hersteller werden von den WLAN Routern erkannt und mit Namen ausgewiesen, das vereinfacht die Suche. In meinem Router wird der Sonoff Basic nicht benamt, daher kann es mitunter nötig sein, verschiedene der angezeigten IP-Adressen im Browser einzugeben, bis man die richtige gefunden hat.
- Terminal Programm Wenn der Sonoff Basic mit dem FTDI Modul verbunden ist, kann man mit einem Terminal-Programm direkt auf den Sonoff zugreifen. So lassen sich Parameter auslesen oder der Sonoff über eine Vielzahl an Kommandos konfigurieren; im Tasmota-Github sind alle verfügbaren Kommandos gelistet.
Für den PC wird als Terminal-Programm gerne das kostenlose Termite benutzt. Für den Mac gibt es bspw. das ebenfalls kostenlose CoolTerm. Im Terminal-Programm muss zunächst der Port ausgewählt werden über den das FTDI Modul mit dem PC/Mac verbunden ist, also COMx oder cu.usbserial-xxxx. Dann noch die Baud rate auf 115200 setzen und, im Falle von CoolTerm, den Line Mode einschalten. Dann ggfs. mit dem Sonoff verbinden (bspw. via “Connect” o.ä.) und wir sollten Zugriff auf die Tasmota Firmware auf dem Sonoff Basic haben.
Als ersten Test im Terminal-Programm den Befehl “status” gefolgt von Return eingeben. Wenn dann etwas im Terminal-Programm ausgegeben wird, hat die Verbindung geklappt!
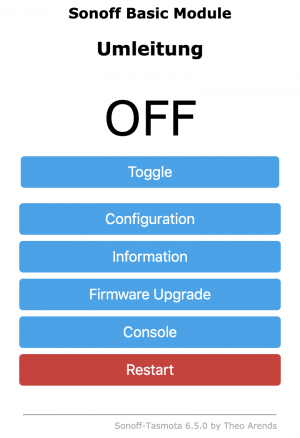
Jetzt wollen wir die IP-Adresse herausbekommen. Mit dem Befehl “restart 1” wird der Sonoff gebootet. Und dann sollten Informationen im Terminal ausgegeben werden, u.a. die IP-Adresse, mit der der Sonoff mit dem WLAN verbunden ist; vgl. Screenshot.

Jetzt kennen wir die IP Adresse und können diese in der Adress-Zeile unseres Browsers eingeben. Dort sollte uns dann der Startbildschirm des Sonoff Basic begrüßen.

Fertig! Nun kann man den Sonoff Basic Wifi Smart Switch bspw. über den Browser eines Handys steuern. Oder auf einem Android-Gerät eine passende App dafür installieren. Oder den Switch ins heimische Home Automation Netz einbinden.
Oder ihn per Alexa steuern. Wie das geht, zeige ich in meinem Sonoff Basic: Tasmota Firmware flashen und den Wifi Smart Switch mit Alexa verbinden HD Video auf YouTube.
Viel Spaß!
7 easy steps to set up OctoPrint on Raspberry Pi
If you want to remotely control your 3D printer, OctoPrint might be your choice. This is a very, very short seven-step instruction to show, how OctoPrint is set up on a Raspberry Pi. No pictures, no videos, just the plain vanilla facts.
- Download Octoprint from octoprint.org.
- Flash Octoprint image Use, e.g., Etcher from balena to flash the Octoprint image on a micro SD card. Do not format the SD card even if your operating system asks you to do so. Just flash the Octoprint image on the SD card.
- Setup Wifi Re-insert the SD card in your SD card reader. Edit the file
octopi-wpa-supplicant.txtin theboot/directory. Use an appropriate editor to do this. There is a plethora of information out there that explains why this is important; in case of doubt please use a search engine.
There are two sections in the file that are relevant:### WPA/WPA2 secured #network={ # ssid="" # psk=" " #} # Uncomment the country your Pi is in ... #country=GB # United Kingdom #country=CA # Canada #country=DE # Germany #country=FR # France country=US # United States Take care that you uncomment the country you’re living in and comment out the one that was previously uncommented. Take even more care that you do not only enter the ssid and your password in the WPA/WPA2 section but that you also uncomment the lines starting from
networkdown to and including the line with the single closing brace. - Enable SSH To log into your Pi via SSH you may need to enable it first. Do this bei putting an empty file named
ssh(without any extension) in theboot/directory (if it does not exist already, of course). A simple way to create an empty file is to use the following commandtouch ssh. - Fire up the Octopi Put the SD card into your Pi, connect a power source and fire it up! Wait approx. 90 seconds until the boot process is completed.
- Log in using SSH Use ssh to remotely log into your Pi*. The Octopi will be reachable either by using its IP address (that you will have to find out, e.g., by looking into your router’s attached devices section) or via
octopi.local. The latter requires Bonjour to run properly on your computer. Assumed you know the IP address, use this terminal command to log in:
SSH pi@<ip-address>
You will be asked to confirm a certificate. Type ‘yes’ followed by a return. Then enter the password. The standard password israspberry.
(*Mac users will usually use terminal, Windoze users may want to use PuTTy as a SSH-client.) - Change password Change the standard password using the command
passwd. You will be asked to enter the old password then twice the new one. Done. - Access OctoPrint via web browser Start a web browser and enter
http://octoprint.local(requires Bonjour service) orhttp://<ip_address>. You should see the OctoPrint interface and a setup wizard pop up. This page has a table with settings for many common 3D printers. Follow along and be sure to set up a username and password for your OctoPrint.
Now open up the connection panel on the left. With the options set to “AUTO” hit Connect. If the connection was successful congratulations – you’ve successfully set up OctoPrint!
Optional steps.
- Static IP Out-of-the-box, your Pi will receive a dynamic IP address. I prefer to have a static IP address.
When the Pi is booted and you are logged in, use the following command on the command line to edit the dhcpcd.conf file:
sudo nano /etc/dhcpcd.conf
Go to the section that looks similar to the following lines…interface wlan0 static ip_address=
static routers= static domain_name_servers=8.8.4.4 8.8.8.8 …and enter your desired IP address, your router’s IP address, and, optionally, your preferred domain name server(s). The ones above are the Google DNSs. Use
sudo rebootto reboot the Pi. - Full upgrade Consider a full upgrade of your intallation by issuing the following command on your terminal.
sudo apt update && sudo apt full-upgrade -y
That could take quite some time.
MacOS Finder: Spaltenreihenfolge dauerhaft ändern
Die Reihenfolge der Spalten im MacOS Finder lässt sich einfach durch drag’n’drop den eigenen Bedürfnissen anpassen. Es ist jedoch zu beachten, dass sich die geänderte Reihenfolge stets nur auf das aktuelle Verzeichnis bezieht. Soll die aktuelle Reihenfolge für alle Ordner gelten, so ist der View Options Dialog via CMD + J zu öffnen und nach dem Ändern der Reihenfolge unten der Button “Use as Defaults” zu drücken.
Aber: Das reicht in der Regel nicht! MacOS merkt sich Ordner-spezfifische Einstellungen in der, in jedem Ordner vorhandenen, Datei .DS_Store. Und die in dieser Datei hinterlegten Einstellungen haben Vorrang vor den globalen Einstellungen, die via “Use as Defaults” eingestellt wurden (selbige werden in com.apple.finder.plist abgelegt, just for the Nerds).
Das Vorgehen, das bei mir zu dauerhaftem Erfolg geführt hat, ist wie folgt:
- Reihenfolge der Spalten im Finder anpassen.
CMD + Jund dann “Use as defaults”.- Im Terminal
sudo find /Users/<username>/ -name .DS_Store -deleteeingeben, Return. Dies löscht alle(!).DS_StoreDateien in allen Verzeichnissen. ACHTUNG! Eine Falscheingabe dieses Befehls kann zu ernsthaften Schäden am System führen. Wer nicht weiß, wie dieser Befehl funktioniert und was da genau passiert, BITTE LASSEN. - Finder neu starten: Entweder im terminal mit
killall Finderoder mit Alt + Rechtsklick auf das Finder-Icon im Dock und dort dann “Relaunch” wählen.
Hernach sollten vom Finder alle Verzeichnisse mit den Spalten in der gewünschten Reihenfolge anzeigen.
How to convert 3MF files to stl format on a Lin*x machine (including Mac)
If you need to convert a 3MF file to STL format you may find that there is no really simple solution. I found this very useful blog post by Zebethyal that describes how the command line tool 3mf2stl by Charles Shapiro can be compiled on a Mac to convert 3MF files to STL format. The required steps in all brevity:
- Install Homebrew
Open terminal and type (all in one line)
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" < /dev/null 2> /dev/null
Hit return. Homebrew is downloaded and installed. - Install libzip
Type
brew install libzip
After hitting return, the libzip library will be installed. - Download 3mf2stl
Enter the following URL in your browser
https://github.com/lemgandi/3mf2stl
and download the 3mf2stl repository (green button to the right, download as ZIP).
Unzip the file to a directory, e.g.~/Documents/3mf2stl/ - Compile 3mf2stl
Change to this directory
cd ~/Documents/3mf2stl/
and type
make
Hit return. The code will be compiled.
If the compilation was successful you will have an executable named 3mf2stl in this directory.
Usage is ./3mf2stl -i <input_file.3mf> -o <output_file.stl>
How to get rid of MacOS’ “one or more items can’t be changed because they are in use”
MacOS can be annoying, at times. In this case I was struggling with a video file that could not be copied, moved, or deleted because MacOS persistet on telling me it “can’t be changed because [it is] in use”; cf. this screenshot of the popup message.

The Continue-Button might suggest that MacOS would perform the action if I clicked it. But after clicking continue, I was asked for my admin-password, the file would seemingly get copied (or moved etc.), and finally, the copied (or moved file etc.) would be deleted.
It took a lot of searching until I, finally, came across the solution in this thread. I did not dig into the gory details of the cause but it has something to do with the so-called extended file attributes. You can see if a file has extended file attributes when you do a ls in the terminal. If there is an @ on the right-hand side of the file permissions this file has extended attributes set. As was the case with my video file:
> ls
-rwxr-xr-x@ 1 zzz staff 42164199 Dec 19 18:58 MAH07541.MP4
Using the -l@ flag we can see the extended attributes that are set for the file:
> ls -l@
-rwxr-xr-x@ 1 zzz staff 42164199 Dec 19 18:58 MAH07541.MP4
com.apple.FinderInfo 32
So in my case it’s the com.apple.FinderInfo attribute that was causing the problem. As soon as I deleted the extended attribute using
> xattr -d com.apple.FinderInfo MAH07541.MP4
everything was back to normal and the file could be copied, moved, or deleted.
Be careful when you are fiddling with the extended attributes since they can also store resources or essential file metadata. A user in the above mentioned thread says that it is “…always safe to delete com.apple.FinderInfo”. Well, that is something you will have to decide on your own.
How to restart iPhone 8 (Plus|X) when you can’t shut down
The process of restarting your iPhone has changed with the advent of the iPhone 8, iPhone 8 Plus or iPhone X.
Such a restart, or hard reset, is necessary if your iPhone is acting weird like you are not able to shut it down by long pressing the side button or you can’t start apps etc.
The force-reboot is no longer achieved by pressing the side and home button simultaneously. Now you have to use the following sequence:
- Press the volume up button once.
- Press the volume down button once.
- Press and hold the side button until the Apple logo appears (approx. ten seconds).
That’s it, your iPhone should reboot. In case you protect your iPhone using a PIN, which is recommended, you will have to enter your PIN after reboot.