MacOS Finder: Spaltenreihenfolge dauerhaft ändern
Die Reihenfolge der Spalten im MacOS Finder lässt sich einfach durch drag’n’drop den eigenen Bedürfnissen anpassen. Es ist jedoch zu beachten, dass sich die geänderte Reihenfolge stets nur auf das aktuelle Verzeichnis bezieht. Soll die aktuelle Reihenfolge für alle Ordner gelten, so ist der View Options Dialog via CMD + J zu öffnen und nach dem Ändern der Reihenfolge unten der Button “Use as Defaults” zu drücken.
Aber: Das reicht in der Regel nicht! MacOS merkt sich Ordner-spezfifische Einstellungen in der, in jedem Ordner vorhandenen, Datei .DS_Store. Und die in dieser Datei hinterlegten Einstellungen haben Vorrang vor den globalen Einstellungen, die via “Use as Defaults” eingestellt wurden (selbige werden in com.apple.finder.plist abgelegt, just for the Nerds).
Das Vorgehen, das bei mir zu dauerhaftem Erfolg geführt hat, ist wie folgt:
- Reihenfolge der Spalten im Finder anpassen.
CMD + Jund dann “Use as defaults”.- Im Terminal
sudo find /Users/<username>/ -name .DS_Store -deleteeingeben, Return. Dies löscht alle(!).DS_StoreDateien in allen Verzeichnissen. ACHTUNG! Eine Falscheingabe dieses Befehls kann zu ernsthaften Schäden am System führen. Wer nicht weiß, wie dieser Befehl funktioniert und was da genau passiert, BITTE LASSEN. - Finder neu starten: Entweder im terminal mit
killall Finderoder mit Alt + Rechtsklick auf das Finder-Icon im Dock und dort dann “Relaunch” wählen.
Hernach sollten vom Finder alle Verzeichnisse mit den Spalten in der gewünschten Reihenfolge anzeigen.
How to convert 3MF files to stl format on a Lin*x machine (including Mac)
If you need to convert a 3MF file to STL format you may find that there is no really simple solution. I found this very useful blog post by Zebethyal that describes how the command line tool 3mf2stl by Charles Shapiro can be compiled on a Mac to convert 3MF files to STL format. The required steps in all brevity:
- Install Homebrew
Open terminal and type (all in one line)
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" < /dev/null 2> /dev/null
Hit return. Homebrew is downloaded and installed. - Install libzip
Type
brew install libzip
After hitting return, the libzip library will be installed. - Download 3mf2stl
Enter the following URL in your browser
https://github.com/lemgandi/3mf2stl
and download the 3mf2stl repository (green button to the right, download as ZIP).
Unzip the file to a directory, e.g.~/Documents/3mf2stl/ - Compile 3mf2stl
Change to this directory
cd ~/Documents/3mf2stl/
and type
make
Hit return. The code will be compiled.
If the compilation was successful you will have an executable named 3mf2stl in this directory.
Usage is ./3mf2stl -i <input_file.3mf> -o <output_file.stl>
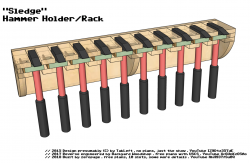
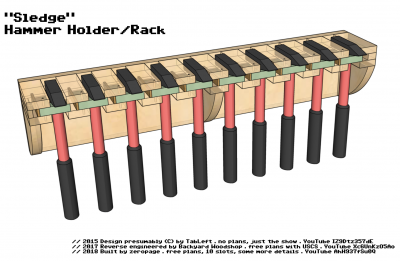
Plans: Hammer Holder “Sledgehammer”
 If you do not like the “standard” hammer holders then you might have come to the right place! These plans show how to build a really unusual hammer holder for your shop. It features a locking mechanism that keeps the hammers in place even in case of an earthquake (presumably).
If you do not like the “standard” hammer holders then you might have come to the right place! These plans show how to build a really unusual hammer holder for your shop. It features a locking mechanism that keeps the hammers in place even in case of an earthquake (presumably).
I made a two-part-video showing how I built this thing. Here you can find part one on YouTube.
And here you can download the free plans for the hammer holder.
How to get rid of MacOS’ “one or more items can’t be changed because they are in use”
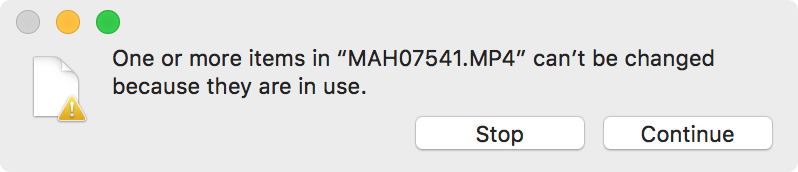
MacOS can be annoying, at times. In this case I was struggling with a video file that could not be copied, moved, or deleted because MacOS persistet on telling me it “can’t be changed because [it is] in use”; cf. this screenshot of the popup message.

The Continue-Button might suggest that MacOS would perform the action if I clicked it. But after clicking continue, I was asked for my admin-password, the file would seemingly get copied (or moved etc.), and finally, the copied (or moved file etc.) would be deleted.
It took a lot of searching until I, finally, came across the solution in this thread. I did not dig into the gory details of the cause but it has something to do with the so-called extended file attributes. You can see if a file has extended file attributes when you do a ls in the terminal. If there is an @ on the right-hand side of the file permissions this file has extended attributes set. As was the case with my video file:
> ls
-rwxr-xr-x@ 1 zzz staff 42164199 Dec 19 18:58 MAH07541.MP4
Using the -l@ flag we can see the extended attributes that are set for the file:
> ls -l@
-rwxr-xr-x@ 1 zzz staff 42164199 Dec 19 18:58 MAH07541.MP4
com.apple.FinderInfo 32
So in my case it’s the com.apple.FinderInfo attribute that was causing the problem. As soon as I deleted the extended attribute using
> xattr -d com.apple.FinderInfo MAH07541.MP4
everything was back to normal and the file could be copied, moved, or deleted.
Be careful when you are fiddling with the extended attributes since they can also store resources or essential file metadata. A user in the above mentioned thread says that it is “…always safe to delete com.apple.FinderInfo”. Well, that is something you will have to decide on your own.
How to restart iPhone 8 (Plus|X) when you can’t shut down
The process of restarting your iPhone has changed with the advent of the iPhone 8, iPhone 8 Plus or iPhone X.
Such a restart, or hard reset, is necessary if your iPhone is acting weird like you are not able to shut it down by long pressing the side button or you can’t start apps etc.
The force-reboot is no longer achieved by pressing the side and home button simultaneously. Now you have to use the following sequence:
- Press the volume up button once.
- Press the volume down button once.
- Press and hold the side button until the Apple logo appears (approx. ten seconds).
That’s it, your iPhone should reboot. In case you protect your iPhone using a PIN, which is recommended, you will have to enter your PIN after reboot.
Webhosting (nicht nur) für echte Kommandozeilen-Nerds
Ich hab’ sie alle durch, die Massen-Web-Hosting-Anbieter. Eine nicht vollständige Liste in zufälliger Reihenfolge: Host Europe, all-inkl, Strato, Hetzner, alfashosting, goneo, GoDaddy, Celeros usw. usf. Das könnte ein langer, langer, geradezu ausgesprochen langer Rant darüber werden, was in schöner Regelmässigkeit bei denen alles nicht funktioniert bzw. funktioniert hat. Aber da muß jeder seine eigenen Erfahrungen machen. Und es ist auch gar nicht auszuschließen, dass jeder der genannten Dienstleister seine passende Zielgruppe hat, für die alles, sagen wir mal, irgendwie und gefühlt läuft.
Für mich war jeder Webhoster-Wechsel immer mit der Hoffnung verbunden, nun jemanden gefunden zu haben, der sein Geschäft im Griff hat. Aber eigentlich gab es immer nur Variationen der bekannten Ärgernisse: Support mit durchwachsener Fachkenntnis, träge Reaktionszeiten, Standardformulierungen, Geschwindigkeitsprobleme und Security Issues. Gerade der letzte Hoster setzt mit seiner technischen Inkompetenz insbesondere im Bereich des Server Hardenings dem ganzen noch einmal eine unrühmliche Krone auf. Der Name sei nicht genannt denn hier soll niemand diskreditiert werden.
Ganz im Gegenteil: Ich möchte hier einen Webhosting-Anbieter hervorheben, nein, geradezu anpreisen, der mir über die letzten zwei Jahre extrem an’s Herz gewachsen ist. Und das nicht, weil ich besonders oft den Support gebraucht hätte. Das war nur einmal der Fall und es gab innerhalb von Minuten eine fachlich extrem versierte Antwort, die konkret auf mein Anliegen einging und sofort weiterhalf. Das allein hat beim Martyrium aus IVRs, bestenfalls halb gelesenen E-Mails und Antworten, die dann nur noch auf ein Viertel des ursprünglichen Anliegens eingehen, schon extremen Seltenheitswert.
Katze aus dem Sack: Es geht um uberspace.de. Aus meiner Sicht kein klassischer One-Klick-To-Happiness-Webhoster mit Klicki-Bunti-GUI, sondern eher was für technikaffine Maker, die den Umgang mit der Kommandozeile nicht scheuen. Man muß sicher kein Web-Guru oder Un*x-Admin sein, aber schonmal in der Shell gearbeitet zu arbeiten, hilft sicherlich bei der Einrichtung des eigenen Web-Space. Allein daran sieht man schon, dass uberspace irgendwie … anders ist. Positiv anders.
Ein anderes Beispiel: Wer auf der Kommandozeile seine Domains, Mail-User oder den SpamAssassin verwalten möchte, der braucht eine Dokumentation. Die gibt es in Form eines umfangreichen WIKIs, das meiner Meinung nach kaum Wünsche offen lässt. Und noch etwas fällt sofort auf, wenn man das WIKI oder auch die Webseite durchliest: Kompetenz pur. Und Überzeugung. Beispielsweise, was die Preise/Bezahlung anbelangt. Jeder entscheidet selber, wieviel er uberspace bezahlen möchte. Auch die Abhandlungen über den Verzicht auf die Lastschrift (bezahlt wird per Überweisung) oder ganz generell immer wieder die Erläuterungen, warum das Team von uberspace die Dinge so macht, wie sie sie machen, sind absolut lesenswert.
Es gibt kaum eine Text, eine Erläuterung oder sonst eine Stelle, an der ich nicht einen Haken machen könnte. Selbst im gerade durchforsteten Impressum gibt es wieder etwas, wovon sich andere Seitenbetreiber etwas abschneiden könnten. Die meisten klicken sich ihren Impressums-Sermon bei erecht24 oder sonst wo zusammen und klatschen dann diesen Text mit mehr oder weniger Verstand auf ihre Seite. Bei uberspace finden wir aber: “[…] In Sachen Linkhaftung sparen wir uns den sonst üblichen Disclaimer, der nach Meinung der meisten Juristen ohnehin keine Rechtswirksamkeit entfaltet. […]” Ita est!
Ich bin schlichtweg begeistert von uberspace und wünsche mir inständig, dass sie im Rahmen der eigenen Ansprüche und Wünsche prosperieren und damit allen, die einen wirklich richtig guten Webhosting-Dienstleister haben möchten, lange erhalten bleiben!
I18n: nullseite.de goes zeropage.io
The king is dead, long live the king!
I started my private blog Nullseite BOY 2008. Since then it experienced two rebrushes and got an accompanying offspring EOY 2015 – the zeropage. There is only so much spare time one can spent on blogging (and other stuff;-) so I decided to quit trying to curate two blogs at the same time. The Nullseite will diminish as I am in the process of migrating the most worthy Nullseite-Posts to the zeropage. This requires some tedious manual labour and will, thus, take some time. Stay tuned!
3D Model: Space Invaders Vent Duct
Space Invader styled 100 mm diameter vent duct cover. This remix incorporates the Thingiverse designs 1970493 and 1065143. It’s really just this: A retro game styled vent duct with a twist.
How to run Netgear ProSafe Utility on MacOS
Netgear is offering his switch management software “ProSafe Plus” for Windows. And for Windows only. Well, they just might have not noticed that there is at least one other very popular operating system in the market. Such things happen.
To still run ProSafe on a Mac and avoid the overhead involved by installing hardware virtualizing suits like “Parallels Desktop” or “VirtualBox”, I tried to use the compatibility layer software WINE to run ProSafe.
WINE
WINE requires XQuartz first, then Wine for MacOS can be installed. After that you can right click an arbitrary Windoze *.exe file and “open with…” Wine. Unfortunately, the ProSafe Plus Utility did not install smoothly. Had to restart the installation process a couple of times but could start the ProSafe Utility only once. Digging into Wine’s website winehq.org you will find that other users already reported about problems with the installation of ProSafe. To sum it up: No easy way this time. Let’s do it the hard way.
VirtualBox
The hard way means that you will have to use a hardware virtualizer like VirtualBox or Parallels Desktop. And, apparently, you will need Windoze. Luckily, I had an old Windoze 7 installation CD lying around. The first step is to install the free virtualizer VirtualBox by Oracle. The installation process is pretty straightforward and to just run the ProSafe Utility you should be fine with the standard settings suggested by the installer.
You will, most likely, have assigned an ISO-Image of your copy of Windoze during installation. After VirtualBox has been installed, start the Windoze Virtual Machine and get your copy of Windoze installed in the Virtual Machine. That might take some time. After successful installation of Windoze you can reboot, log into your Windoze account and install Netgear’s ProSafe Utility.
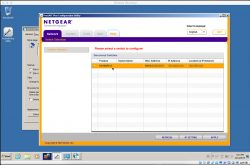
After installation of the ProSafe Utility fire it up and, if all went well, you might see a screen similar to the following one. The ProSafe utility scans the network and will list all discovered switches. My switch, a GS108PEv3, hast been found and I am, finally and after all that hassle, ready to configure the switch.
3D Model: Batman vs Superman 125mm Vent Duct Cover
This is a 125 mm Batman vs Superman ventilation duct cover based on this logo design by NeatoBrian.
If you need a different diameter use your slicer to scale it up or down. For a 100 mm cover you would scale the cover down to 0.802 or set its Y size to 106,7mm (Cura). Don’t forget to scale the spray gauge accordingly.
That’s how I made it:
1. Print cover with black PLA.
2. Mask the parts that do not belong to the Superman logo with adhesive tape.
3. Spray paint Superman logo in red.
4. Print the gauge (color of filament doesn’t matter).
5. Lay gauge on a piece of glass fibre fly screen.
6. Spray paint fly screen in yellow.
7. Remove gauge and cut fly screen on the inside of the outer perimeter line.
8. Super glue fly screen to the backside of the cover.
All product names, logos, and brands are property of their respective owners.