PHP: Mit Google Spreadsheet verbinden und Daten lesen oder schreiben
Man kann den Suchmaschinenmarktführer mögen oder auch nicht. Aber die Google Docs bieten etwas, das mit Excel, Word & Co. Stand heute nicht realisierbar ist: Mehrere Personen arbeiten gemeinsam an einem Dokument. In Echtzeit. Zu den gemeinsam verwaltbaren Dokumenten gehören aktuell:
- Docs (Textdokumente)
- Slides (Präsentationen)
- Sheets (Tabellenkalkulationen)
- Forms (Web-Formulare, bspw. für Befragungen)
- Drawings (Konkurrenz für Microsofts Bitmap Programm, muahaha)
- My Maps (Karten)
Natürlich ist der Funktionsumfang der einzelnen Tools nicht mit anderen Tools wie aus den Suiten von Open Office oder MS Office vergleichbar. Aber die echt kollaborative Zusammenarbeit ist ein Killer Feature und eröffnet interessante Use Cases.
Google Docs Daten automatisiert verarbeiten
Docs, Slides & Co. werden in der Regel im Browser bearbeitet. Das wird für viele Anwendungsfälle genügen. Was aber, wenn Daten sowohl im Browser gepflegt als aber auch durch Software automatisiert verarbeitet werden sollen?
Google stellt umfangreiche Schnittstellen-Dokumentationen für verschiedene APIs zur Verfügung, die den Zugriff per .net, Java oder PHP beschreiben. Durch eine unlängst erfolgte Umstellung auf oAuth2 ist jedoch die Authentisierung für den softwaregesteuerten Zugriff komplexer geworden. Deutlich komplexer.
Wie geht dem?
Die Umstellung auf oAuth2 hat es in sich, denn viele selbstgeschriebene Skripte laufen seitdem nicht mehr. Während die alte Authentisierung mit Username-/Password-Kombination vergleichsweise simpel war, erfordert der Zugriff via oAuth2 mehr Aufwand.
Viele Nutzer im Netz suchen nach entsprechenden Lösungen, wobei konkrete Schritt-für-Schritt-Anleitungen, die 100%ig erfolgreich sind, fehlen. Zusätzlich scheint es nur im englischsprachigen Raum überhaupt Hilfe zu geben. Wenn man aber erst einmal genug Quellen in einen Topf geworfen hat, kommt am Ende sogar eine Suppe Lösung raus. Hier Schritt für Schritt, wie es funktionieren kann. (Viele Wege, Rom, blabla)
So geht dem!
Wir legen zu Testzwecken ein Google (Spread)Sheet an.

Das Spreadsheet heißt “Test-O-Mat” und besteht aus den zwei Worksheets “Argl” und “Wargl”.
Der Weg zu den Daten mit PHP: Schritt für Schritt
- Verzeichnis anlegen. Wir legen irgendwo ein passendes Verzeichnis für unser Testprojekt an, bspw. im Home-Verzeichnis des eingeloggten Users und wechseln hinein.
$ mkdir ~/oauth && cd ~/oauth
- Composer installieren. Wir brauchen den PHP Dependency Manager “Composer”. Dieser lässt sich am einfachsten mit dem folgenden Befehl auf der Kommandozeile installieren. Das setzt natürlich eine funktionsfähige lokale PHP-Installation voraus.
$ curl -sS https://getcomposer.org/installer | php
Wenn die Installation erfolgreich verläuft, sieht das in etwa so aus:
#!/usr/bin/env php All settings correct for using Composer Downloading... Composer successfully installed to: <Pfad>/oauth/composer.phar Use it: php composer.phar $
Es wurde eine
composer.pharDatei erstellt – ein PHp ARchive, das nach dem nächsten Schritt zum Einsatz kommt. - composer.json erstellen. Für die Arbeit mit den Google APIs werden bestimmte PHP-Libraries benötigt. Der im vorherigen Schritt installierte Dependency Manager entledigt uns der Bürde, diese Libraries manuell zu verwalten. Aber er muss wissen, welche Libraries wir genau benötigen. Das bekommt er über eine projektbezogene
composer.jsonDatei mitgeteilt. Dafür im aktuellen Verzeichnis einecomposer.jsonDatei mit folgendem Inhalt anlegen.{ "require": { "asimlqt/php-google-spreadsheet-client": "2.2.*", "google/apiclient": "1.0.*@beta" } } - Libraries installieren. Mit dem folgenden Befehl wird der Composer gestartet. Er lädt alle benötigten Libraries von den zugehörigen Servern und installiert die Library-Dateien im aktuellen Verzeichnis.
$ php composer.phar install
Wenn’s gut läuft, sieht das wie folgt aus.
Loading composer repositories with package information Installing dependencies (including require-dev) - Installing asimlqt/php-google-spreadsheet-client (2.2.4) Downloading: 100% - Installing google/apiclient (1.0.6-beta) Downloading: 100% Writing lock file Generating autoload files $ Nach der erfolgreichen Ausführung des Composers sollte sich ein neues Unterverzeichnis “vendor” im aktuellen Verzeichnis befinden. Zusätzlich die Dateien
Nach der erfolgreichen Ausführung des Composers sollte sich ein neues Unterverzeichnis “vendor” im aktuellen Verzeichnis befinden. Zusätzlich die Dateien composer.phar(Composer Dependency Manager),composer.lock(Finger weg!) undcomposer.json. - Credentials für oAuth2 Authentisierung erstellen. Wir benötigen Authentisierungs-Credentials, die mit der Google Developers Console generiert werden. Dies erfordert, wie alles bei Google, einen Google Account. Falls noch nicht vorhanden, Google Account anlegen und dann bei der Google Developers Console registrieren. Nach dem Login empfängt uns eine karge Benutzeroberfläche.

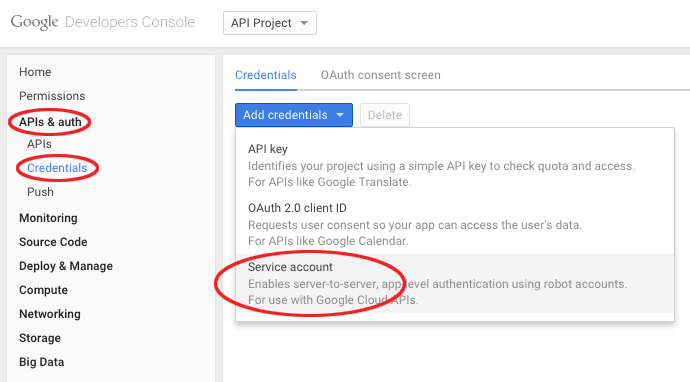
Zur Erstellung der Credentials für unser PHP-Skript wie folgt vorgehen.- Im Hauptmenü “APIs & auth” wählen. Dort “Credentials”.
- Der Datenbereich zeigt ein Drop-Down-Menü. Dort “Service account” wählen.

- Es folgt eine Auswahl zum gewünschten Keytype. “P12” anklicken und den Button “Create” drücken. Der Browser speichert daraufhin ein Key-Datei “API Project-xxxxxxxxxx.p12”. Diese in’s Projektverzeichnis kopieren. Gleichzeitig wird ein Passwort im Browser angezeigt. Dieses notieren, wir brauchen es später noch.
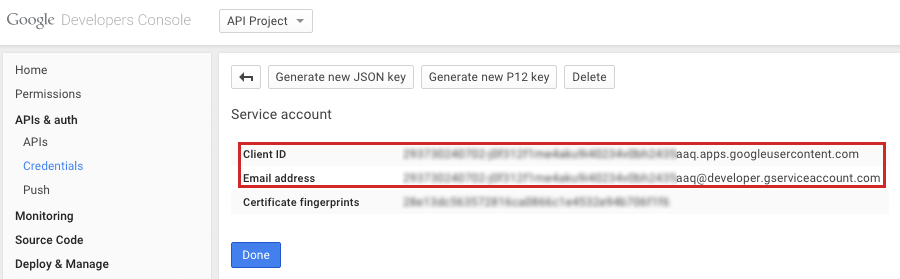
- Im Datenbereich wird daraufhin eine Übersicht aller Credentials angezeigt. Gibt es mehrere Service Account Credentials, so steht unser neu angelegter ganz unten in der Liste. Die zugehörige E-Mail-Adresse anklicken und die auf dem folgenden Screen angezeigte lange, kryptische Client ID sowie die ebenso lange und ebenso kryptische E-Mail-Adresse notieren. Brauchen wir später noch.

Mehr gibt es in der Developers Console nicht zu tun.
- Spreadsheet freigeben. Das Google Spreadsheet “Test-O-Mat” muss für den soeben angelegten Service Account freigegeben werden, damit über diesen auf das Spreadsheet zugegriffen werden kann. Dazu verwenden wir die zuvor notierte E-Mail-Adresse aus der Google Developers Console: Im Google Spreadsheet oben rechts auf den Share/Teilen Button klicken. Daraufhin öffnet sich ein Popup-Fenster mit Eingabefeld. Dort die E-Mail-Adresse hineinkopieren, die Option “Notify people via E-Mail” abwählen und “Send” drücken.
- PHP Code für den Spreadsheet Zugriff erstellen. Now for the fun part, falls das noch nicht genug Spaß war. Eine frische
index.phpim Projektverzeichnis anlegen und im Editor öffnen. Dort den folgenden Kode einfügen undG_CLIENT_ID,G_CLIENT_EMAILsowieG_CLIENT_KEY_PATHdurch die eigenen Credentials ersetzen. Ggfs. ist auch das Passwort durch das eigene zu ersetzen, aber ich glaube, dass beim P12-Keyfile stets “notasecret” gewählt wird.setApplicationName( 'Test-O-Mat' ); $client->setClientId( G_CLIENT_ID ); $client->setAssertionCredentials( new Google_Auth_AssertionCredentials( G_CLIENT_EMAIL, array( 'https://spreadsheets.google.com/feeds', 'https://docs.google.com/feeds' ), file_get_contents( G_CLIENT_KEY_PATH ), G_CLIENT_KEY_PW ) ); $client->getAuth( )->refreshTokenWithAssertion( ); $objToken = json_decode( $client->getAccessToken( ) ); $accessToken = $objToken->access_token; $serviceRequest = new GoogleSpreadsheetDefaultServiceRequest( $accessToken ); GoogleSpreadsheetServiceRequestFactory::setInstance( $serviceRequest ); $spreadsheetService = new GoogleSpreadsheetSpreadsheetService( ); $spreadsheetFeed = $spreadsheetService->getSpreadsheets( ); echo ""; foreach( $spreadsheetFeed as $spreadsheet ) { echo $spreadsheet->getTitle( )."n"; $worksheetFeed = $spreadsheet->getWorksheets( ); foreach( $worksheetFeed as $worksheet ) { echo "|n+-" . $worksheet->getTitle( ) . "n"; } } echo "</pre>"; ?>Das Skript authentisiert sich via OAuth2, startet dann einen Service Request ggü. Google Spreadsheets, holt sich eine Liste aller(!) Spreadsheets, die mit der (kryptischen) E-Mail-Adresse geteilt wurden, iteriert über diese Liste und gibt für jedes Spreadsheet die Namen aller enthaltenen Worksheets aus.
Wir haben nur das Spreadsheet "Test-O-Mat" für die E-Mail-Adresse freigegeben. Daher sollte der Browser eine Ausgabe wie die Folgende produzieren.
Test-O-Mat | +-Argl | +-Wargl
Fazit
Wenn die Ausgabe wie zuletzt gezeigt war, dann ist es Zeit für einen Glückwunsch-Schokohasen. Die Authentisierung läuft, der Zugriff auf beliebige Spreadsheets ist möglich. Lesen und Schreiben von Daten is left as an excercise to the reader.
MacOS: Neuen “Öffnen mit”-Service zum Dienste-Menü hinzufügen
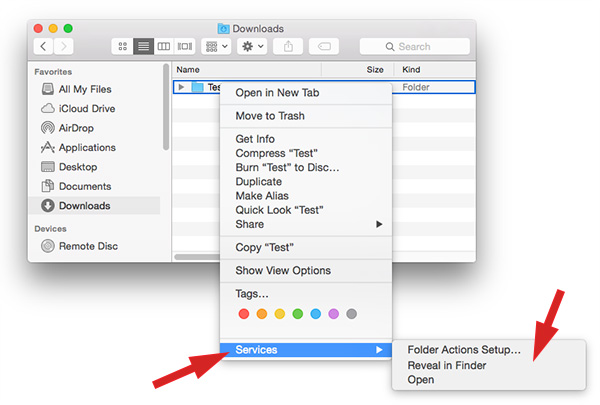
Der Rechtsklick auf eine Datei oder einen Ordner im Finder öffnet das Kontextmenü. Dortens, ganz unten, befindet sich das Dienste-Untermenü, in dem Applikationen zusätzliche Funktionalitäten unterbringen können. Der Viren-Scanner ClamXav, jahrelang kostenlos und nun leider kostenpflichtig, nistet sich bspw. dort ein und ermöglicht auf diese Weise das Scannen einzelner Dateien.

Dienst-Menü erweiterbar
Dieses Service-Menü kann mit eigenen Diensten erweitert werden. Hier ein Beispiel für die Erstellung eines Dienste, der das Öffnen von Dateien oder Ordnern in Sublime Text ermöglicht. Dazu verwenden wir den Automator, eine Applikation, die jeder MacOS-Installation von Haus aus beiliegt.
Schritt-für-Schritt zum neuen Dienst
- Automator starten. Entweder Finder öffnen, dann CMD+Shift+A und in der Dateiliste die Automator.app Doppelklicken. Oder Spotlight mit CMD+Space aufrufen, “auto” tippen und Return. (Unterstellt, dass Spotlight den automator vorschlägt.)
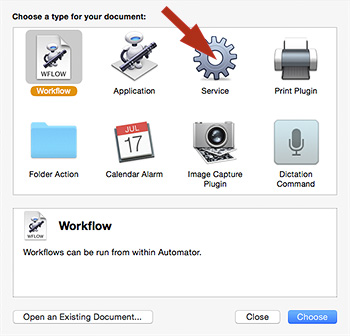
- Automator-Typ wählen. Im Popdown-Fenster “Service” auswählen, dann mit dem Choose-Button bestätigen.

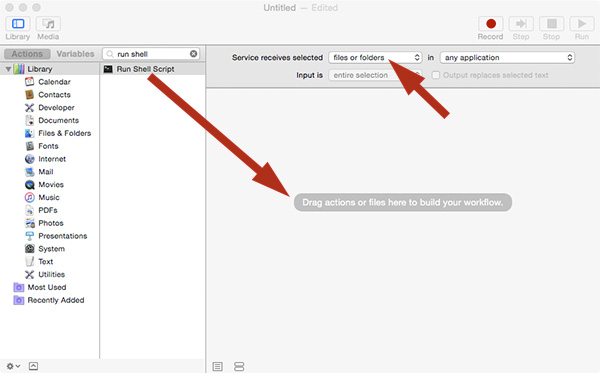
- Service receives und Action wählen. Im “Service receives selected”-Drop-Down “files or folders” wählen.
Im Suchfeld oben links “run shell” eingeben. In der darunterliegenden Liste an Aktionen sollte nur noch “Run Shell Script” erscheinen. Diese Aktion per Drag’n’Drop in das Workflow-Feld rechts ziehen.

- Pass input und Shell Skript. Die Datei- und Ordner-Namen sollen als Kommandozeilenargumente an das Shell Skript übergeben werden. Dafür im “Pass input”-Drop-Down den Wert “as arguments” wählen.
Anschliessend noch in das Eingabefenster der “Run Shell Skript”-Aktion den Pfad zum Sublime Text-Executable gefolgt von-n "$@"eintragen.

- Den neuen Service mit CMD+S unter einem beliebigen Namen speichern, z.B. “Open in Sublime3”.
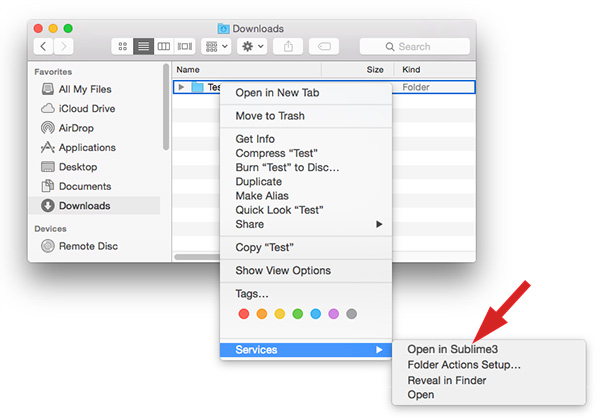
Fertig! Wer alles richtig gemacht hat, sieht im Finder nach Rechtsklick auf eine Datei oder einen Ordner “Open in Sublime3” als neuen Eintrag im Services-Untermenü, like diz:

PS für Neunmalkluge
Ich höre sie schon rufen: “Was soll das denn mit der ‘Run Shell Script’-Aktion? Das geht doch alles viel einfacher mit ‘Open Finder Items’!” Stimmt. Und stimmt nicht. Der Ansatz mit “Open Finder Items” ist in diesem Artikel beschrieben, allerdings werden die Dateien/der Ordner damit in den Projektbaum des aktuell geöffneten Projektes eingefügt. Die hier beschriebene Verwendung von “Run Shell Script” verhindert dies und öffnet Dateien und Ordner in einem neuen Workspace in Sublime. Besser ist das.
C64 Daten von Floppy (1541) mit OpenCBM auf Mac sichern
C64 – die Netzhautpeitsche
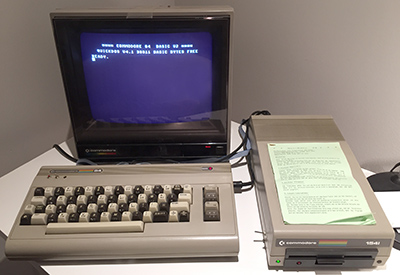
 Mein C64 ist seit Ewigkeiten in Rente und fristet seit mehr als 25 Jahren im Keller ein trauriges Dasein. Alle paar Jahre, oder eher Jahrzehnte, wurde er exhumiert und in Betrieb genommen, um mal wieder so richtig im Retro-Feeling zu schwelgen. Bis nach ein paar Runden Delta, Rambo oder Gianna Sisters der Charme ganz schnell verflogen ist. Die HD-Ultra-Mega-4k-gewöhnten Augen können stecknadelkopfgroße 8-Bit-Pixel nicht mehr lange ertragen.
Mein C64 ist seit Ewigkeiten in Rente und fristet seit mehr als 25 Jahren im Keller ein trauriges Dasein. Alle paar Jahre, oder eher Jahrzehnte, wurde er exhumiert und in Betrieb genommen, um mal wieder so richtig im Retro-Feeling zu schwelgen. Bis nach ein paar Runden Delta, Rambo oder Gianna Sisters der Charme ganz schnell verflogen ist. Die HD-Ultra-Mega-4k-gewöhnten Augen können stecknadelkopfgroße 8-Bit-Pixel nicht mehr lange ertragen.
Mach’ mir den SIDney!
Und nur für die – nach wie vor – grandiose SID-Musik muss man nicht das vergilbte Original-Equipment aus dem Keller schleppen. Das geht einfacher auf dem PC oder Mac bspw. mit der High Voltage SID Collection (HVSC), die unglaubliche 46.000+ C64 Songs bereitstellt. Da kann man sich ein schönes Mix-Tape für die nächste Autofahrt zusammenschneiden. Infos dazu übrigens im Artikel zu C64 Klingeltönen für’s iPhone.
Wahrer Altruismus aka “die nahende Trennung”
Bisher konnte ich mich nicht von der Brotkiste trennen, weil so viele gute Erinnerungen damit verbunden sind. Und ich eine, aus heutiger Sicht, absurde Menge Lebenszeit in die Maschine gesteckt habe. Aber die (Umzugs)Kiste, in der die (Brot)Kiste steckt, hat nun genug Keller gesehen. Es gibt Fans des Retro-Computings, die mit dem C64 vielleicht noch etwas sinnvolles anstellen können. Also weg damit!
Altlastensicherung
Doch es gibt noch etwas zu tun. Auf den ebenfalls noch vorhandenen 5 1/4 Zoll Floppy Discs schlummern unzählige Demos, Programme und andere Grausamkeiten meiner damaligen Programmierkünste, die ich selbstverständlich der Nachwelt erhalten möchte. Die Wahrscheinlichkeit ist zwar hoch, dass das “die Nachwelt” wenig bis null, nicht, zero, gar nicht interessiert, aber da halte ich es wie Richard Feynman und frage: Kümmert Sie, was andere denken? (Gutes Buch, BTW.)
Wie Daten vom C64 auf den PC/Mac transferieren?
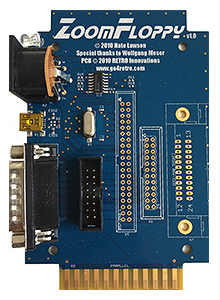
 Die Kernfrage für dieses Datensicherungsunterfangen: Wie kommen die Programme von den labbrigen Floppy Discs auf den PC oder Mac? Findige Retro-Tüftler haben da so einiges zusammengelötet und meine Wahl fiel auf die ZoomFloppy v1.0 Platine. Damit wird ein Floppy-Laufwerk, in meinem Fall eine 1541, über die Platine mit dem PC oder Mac verbunden.
Die Kernfrage für dieses Datensicherungsunterfangen: Wie kommen die Programme von den labbrigen Floppy Discs auf den PC oder Mac? Findige Retro-Tüftler haben da so einiges zusammengelötet und meine Wahl fiel auf die ZoomFloppy v1.0 Platine. Damit wird ein Floppy-Laufwerk, in meinem Fall eine 1541, über die Platine mit dem PC oder Mac verbunden.
Der C64 wird für den Datentransfer nicht benötigt, allerdings eine passende Software auf dem PC/Mac, um die ZoomFloppy anzusteuern. OpenCBM ist so eine Software, die auf dem PC leicht in Betrieb genommen werden kann, da es vorkompilierte Packages gibt. Wie sich zeigte, war die Datensicherungsgeschichte mit dem Mac eine größere Herausforderung. Insbesondere, da es exakt nur eine einzige Anleitung im Netz zu geben scheint, wie denn OpenCBM auf dem Mac zum Laufen gebracht werden kann. Ok, habe nicht wochenlang recherchiert, aber egal wie man sucht, landet man am Ende doch immer wieder bei Lallafas Blog Artikel OpenCBM on Mac. Eine gute Anleitung, die nur leider bei mir nicht funktioniert hat.
Aber Lallafas Artikel enthielt genug Hinweise und Erläuterungen, um die nötigen Schritte quasi “von Hand” auszuführen. Hier ist also meine Schritt-für-Schritt-Anleitung, für alle, die sich mal wieder so richtig schön auf der Kommandozeile austoben möchten. *gg*
OpenCBM on Mac: HowTo für echte Kommandozeilenmänner
- XCode Developer Tools installieren. Bei mir war’s Version 6.3.1.
Am einfachsten lässt sich XCode über Apples App Store installieren. - Command Line Developer Tools installieren. Setzt die Existenz von XCode (vorheriger Schritt) voraus. Viele der folgenden Schritte erfolgen im Terminal; das $-Zeichen steht für den Terminal-Prompt. Zur Installation der Command Line Developer Tools folgenden Befehl ausführen.
$ xcode-select –install - XCode Lizenzbestimmungen zustimmen. NB:
sudoerfordert in der Regel die Eingabe des (Admin-)Passwortes.
$ sudo xcodebuild -license - MacPorts installieren. Hier wird von macports.org das Package für die eigene MacOS Version benötigt. In meinem Fall war das Yosemite.
Download von der MacPorts-Seite https://distfiles.macports.org/MacPorts/MacPorts-2.3.3-10.10-Yosemite.pkg.
Danach das Paket mit Doppel-Klick installieren. - MacPorts aktualisieren.
$ sudo port -v selfupdate - cc65 Compiler installieren. Den brauchen wir später, um OpenCBM zu kompilieren.
$ sudo port install cc65 - USB Legacy Treiber installieren. Für den späteren Betrieb von OpenCBM.
$ sudo port install libusb-legacy - Verzeichnis für OpenCBM anlegen und hineinwechseln. Hier im Beispiel als Unterverzeichnis im Home-Verzeichnis des angemeldeten Nutzers.
$ mkdir ~/opencbm && ~/opencbm - OpenCBM runterladen. Das geht auf der Kommandozeile bspw. mit
curl. NB: Ich habe Version 0.4.0 vom 28.04.2006 verwendet obwohl die aktuelle Version 0.4.2a vom 22.12.2007 ist. Wahrscheinlich ist es “safe”, die aktuelleste Version zu verwenden, aber ich halte mich hier in der Anleitung an das, was funktioniert hat.
$ curl -o opencbm-0.4.0.tar.gz http://sourceforge.net/projects/opencbm/files/opencbm/opencbm-0.4.0/opencbm-0.4.0.tar.gz/download - OpenCBM Archiv entpacken.
$ tar xzvf opencbm-20110130.tgz && rm opencbm-20110130.tgz - Verzeichniswechsel in den richtigen Unterordner.
$ cd opencbm-20110130 && cd opencbm - OpenCBM kompilieren. Dafür hatten wir in Schritt 6 den cc65 Compiler installiert. Nach erfolgreicher Kompilierung von OpenCBM werden die ausführbaren Dateien nebst man(ual)-Dateien automatisch an die richtigen Stellen im File-System kopiert. Nach Eingabe des folgenden Befehls erstmal Käffchen kochen.
$ sudo make -f LINUX/Makefile PREFIX=/opt/local MANDIR=/opt/local/share/man/man1 install-all - OpenCBM konfigurieren. Da ist nur ein Buchstabe in einer Datei zu ergänzen. Im folgenden Befehl wird der Editor
viverwendet. Wer dessen kryptische Syntax nicht kennt, ist verloren. Dann lieber die Datei mit dem Finder aufspüren und einem beliebigen anderen Text-Editor bearbeiten.
$ sudo vi /opt/local/etc/opencbm.conf
Und dort im Abschnitt[plugins] default=xu1541
xu1541durchxum1541ersetzen. Datei speichern.
That’s it! Piece of cake! Easy-peasy! Let’s rock! Örchz.
Inbetriebnahme und Test
Das ZoomFloppy-Manual empfiehlt die folgende Reihenfolge, um die technischen Komponenten miteinander zu verbinden bzw. diese einzuschalten.
- Floppy Kabel mit der ZoomFloppy-Platine verbinden. Das gilt für den runden 8-poligen, also auch für ein ggf. vorhandenes Parallelkabel.
- Jetzt die ZoomFloppy über die Micro-USB-Buchse an den USB-Anschluß des Mac anschließen. Eine grüne LED zeigt die Betriebsbereitschaft an.
- Floppy einschalten.
Bei der Ausserbetriebnahme alles in umgekehrter Reihenfolge.
Jetzt wird sich zeigen, ob die Mühe belohnt wird. Terminal öffnen und den folgenden Befehl eingeben.
$ cbmctrl detect 8: SpeedDOS 1541 (XP1541)
Wenn als Antwort so eine oder eine ähnlich Meldung erscheint, dann heisst das ERFOLG!
Die Meldung wird variieren, je nach dem, um welchen Floppy-Typ es sich handelt, ob ein Beschleuniger o.ä. vorhanden ist und an welchem Bus (8 oder 9) das Laufwerk hängt. Bei mir werkelt ein in der 1541 fest verbautes “Quickdos”; eine Variante des damals beliebten SpeedDOS, bei der nicht nur der Lade- sondern auch der Speichervorgang beschleunigt wurde. (35 x schneller laden, 17 x schneller speichern. Der Hammer!)
Bei einer 1571 könnte das wie folgt aussehen.
$ cbmctrl detect 8: 1571 (XP1541)
Der Mac kann jetzt über die ZoomFloppy mit dem Floppy-Laufwerk kommunizieren. FTW!
Noch ein letzter Test; wir überprüfen den Status des Laufwerks (an Bus 8).
$ cbmctrl status 8 00, ok,00,00
Wer seinerzeit mit dem C64 gearbeitet hat, wird die beruhigende Antwort “00, ok,00,00” noch kennen. Damit sind alle Tests erfolgreich abgeschlossen. Die Datensicherung kann beginnen.
Datensicherung = Fleißarbeit
So geht die Datensicherung dann los: Floppy ins Laufwerk schieben und im Terminal des Mac mit dem Befehl cbmctrl dir das Inhaltsverzeichnis (Directory) der eingelegten Diskette auslesen.
$ cbmctrl dir 8 0 ." XXXXX XXXXXXXX " P.P.P 140 "m.g.part x /xsi" prg< 40 "estimate /xsi" prg< 42 "control d. /tsr" prg< 87 "barbara d. /xsi" prg< 79 "megawurzel /tsr" prg< 130 "m.g.part xi /xsi" prg< 47 "miami vice /xsi" prg< 31 "the tube m. /xsi" prg< 28 "saboteur ii /xsi" prg< 29 "shadow sc. /xsi" prg< 0 blocks free. 00, ok,00,00
Kann die Diskette gelesen werden, wird das Directory wie man es vom C64 mit dem Befehl LOAD "$",8,1 und anschließendem LIST her kannte, ausgegeben. Nun gibt es zwei Möglichkeiten, um die Dateien von der Floppy-Disc auf den Mac zu übertragen.
1. Disk-Image (d64)
Auslesen des gesamten Inhalts einer Diskette mit dem Befehl d64copy und Ablegen in einer *.d64-Image-Datei. Hier ein Beispiel für das vollständige Auslesen einer Floppy-Disc.
$ d64copy --no-warp -r 3 8 dateiname.d64 [Warning] growing image file to 683 blocks 1: ********************* 2: ********************* 3: ********************* 4: ********************* 5: ********************* 6: ********************* 7: ********************* 8: ********************* 9: ********************* 10: ********************* 11: ********************* 12: ********************* 13: ********************* 14: ********************* 15: ********************* 16: ********************* 17: ********************* 18: ******************* 19: ******************* 20: ******************* 21: ******************* 22: ******************* 23: ******************* 24: ******************* 25: ****************** 26: ****************** 27: ****************** 28: ****************** 29: ****************** 30: ****************** 31: ***************** 32: ***************** 33: ***************** 34: ***************** 35: ***************** 100% 683/683 683 blocks copied.
Der Befehl zeigt Block-für-Block den Fortschritt an. Können Blöcke nicht gelesen werden, so wird dies ebenfalls angezeigt. In diesem Beispiel gab es keine (nicht korrigierbaren) Fehler und die Diskette wurde vollständig in das Disk-Image geschrieben.
Die verwendeten Parameter --no-warp und -r 3 haben sich bei meinen Disketten als sinnvoll erwiesen: Warp-Modus aus, da es mit eingeschaltetem Warp-Modus zu viele Lesefehler gab. Und maximal drei Versuche, um Blöcke mit Lesefehlern doch noch erfolgreich lesen zu können.
2. Einzelne Files (prg)
Auslesen einzelner Files mit dem Befehl cbmread und Ablegen im *.prg-Format. Das könnte dann so aussehen.
$ cbmread 8 "control d. /tsr" [Info] reading CONTROL D. /TSR -> control d. _tsr.prg [Info] identified a SpeedDOS 1541 drive .........../ [Info] 00, OK,00,00
Sowohl *.d64- als auch *.prg Dateien werden von den einschlägigen C64-Emulatoren verarbeitet. Auf dem Mac präferiere ich VICE, the versatile Commodore Emulator.
Fehlerbehandlung
Das Auslesen 25 Jahre alter Disketten mit ebensoalter Hardware lief teilweise, und wenig überraschend, ein wenig unrund.
Gealterte Datenträger
Einige Diskette zeigen Stockflecken auf der Magnetscheibe. Keine Ahnung, ob das der Langlebigkeit zuträglich ist, aber mit Anhauchen und anschliessendem kräftigem Reiben mit dem dicken Daumen lasst sich die Flecken vermindern. Interessant, wie sich Einstellungen ändern. Früher war die Magnetschicht ein Heiligtum, das um Gottes Willen mit Nichts in Berührung kommen durfte. Schon gar nicht mit einem Daumen. Aber Dinge ändern sich und wer heilt, hat recht! Einige der Disketten waren so tatsächlich wieder in einen lesbaren Zustand zu bekommen.
Gealterte Hardware
Auch die 1541 hat ihre 25+ Jahre auf dem Buckel und kam zwar mit vielen Disketten erstaunlich gut, mit einigen aber gar nicht zurecht. Manchmal wollte sie auch Disketten nicht mehr lesen, die sie nur Minuten zuvor problemlos lesen konnte. Dann half zumeist meine "Master-Diskette": Eine Diskette, die die 1541 erstaunlicherweise jederzeit ohne zu Murren lesen konnte. Nach wiederholtem Lesen des Inhaltsverzeichnisses meiner Master-Diskette war möglicherweise der Schreib-/Lesekopf wieder an der richtigen Position und es konnten in Folge wieder andere Disketten gelesen werden.
Irgendwann ging dann leider gar nichts mehr und ich sah mich gezwungen, den Schreib-/Lesekopf der 1541 zu reinigen. Da gibt es zahlreiche Videos und Anleitungen im Netz; ich habe mich an diese bebilderte Anleitung gehalten. Der Andruckfilz blieb unangetastet. Sicherlich wäre es noch sinnvoll gewesen, wie beschrieben, die Führungsschienen mit Haftschmieröl zu pflegen. Mangels Öl habe ich das aber gelassen. Da bin ich knallhart.
format c:
Gerade bei der 1541 hat das Formatieren immer besonders viel Spaß gemacht, wenn der Schreib-/Lesekopf mit lautem Rattern an das Ende der Führungsschienen knallte. Nach dem Exhumieren des C64 aus dem Keller, war eine "Leerformatierung", also das Formatieren ohne eingelegte Diskette, aber genau der richtige Tipp, um der 1541 wieder auf die Sprünge zu helfen.
Mit OpenCBM lässt sich auch eine Diskette formatieren, bspw. so
cbmctrl command 8 N0:NAME,2D
oder so
cbmctrl open 8 15 I0
Wenn nichts mehr geht, ist das auf jeden Fall einen Versuch wert.
Ente gut, alles gut
Nach so viel Vorarbeit, ist die Freude groß, dass alle alten Demos, Programme und andere 8-Bit-Grausamkeiten in ein neues digitales Grab Format überführt werden konnten. Ipse fecit und ich habe fertig.
Google Analytics datenschutzkonform einsetzen
Google Analytics kann seit geraumer Zeit datenschutzkonform in Deutschland eingesetzt werden. Es gibt eine Vielzahl an Artikeln, bspw. Google Analytics datenschutzkonform einsetzen, die sich mit dem Thema auseinandersetzen und die Rahmenbedingungen für diesen konformen Einsatz ausführlich erläutern. Kurz gefasst, müssen die folgenden Bedingungen erfüllt sein:
- Abschluß einer Auftragsdatenvereinbarungserklärung mit Google. So ein Wortmonster können sich nur deutsche Behörden ausdenken, daher sprechen wir im folgenden von einer ADV.
- Datenschutzerklärung mit Passus zur Verwendung von Google Analytics.
- Anonymisierung der IP-Adressen, die von Google Analytics erfasst werden.
- Widerspruchsmöglichkeit (Opt-Out) für Besucher einer Website, um die Datenerfassung durch Google Analytics auszuschalten.
Dieser Artikel hier hat seinen Fokus auf dem Thema Widerspruchsrecht/Opt-Out, behandelt der Vollständigkeit halber aber auch die Punkte 1-3.
ad 1. Auftragsdatenvereinbarungserklärung (ADV)
Für den Abschluß der ADV stellt Google ein mit den deutschen Behörden abgestimmtes Dokument bereit. Hier runterladen. Zweimal ausdrucken. Beide Exemplare ausgefüllt und unterschrieben an Google Irland senden. Einige Wochen auf ein von Google unterzeichnetes Exemplar warten. Abheften. Fertig.
ad 2. Datenschutzerklärung
Der Passus zur Verwendung von Google Analytics in meiner Datenschutzerklärung ist umfassend und sollte den Konformitätsanforderungen genügen. Ich weise explizit darauf hin, dass ich keine Rechtsberatung geben kann und darf. Verwendung des Passus daher auf eigene Gefahr.
Datenschutzerklärung für die Nutzung von Google Analytics
Diese Website benutzt Google Analytics, einen Webanalysedienst der Google Inc. (“Google”). Google Analytics verwendet sog. “Cookies”, Textdateien, die auf Ihrem Computer gespeichert werden und die eine Analyse der Benutzung der Website durch Sie ermöglichen. Im Auftrag des Betreibers dieser Website wird Google diese Informationen benutzen, um Ihre Nutzung der Website auszuwerten, um Reports über die Websiteaktivitäten zusammenzustellen und um weitere mit der Website-Nutzung und der Internet-Nutzung verbundene Dienstleistungen gegenüber dem Websitebetreiber zu erbringen. Wir verwenden Google Analytics auch, um demographische Informationen und Informationen über Ihre Vorlieben zu sammeln (z.B. Alter, Geschlecht und Interessen), einschließlich Google Analytics Demographics und Interest Reporting. Mehr Informationen zu Demographics und Interest Reporting finden Sie hier.Die durch den o.g. Cookie erzeugten Informationen über Ihre Benutzung dieser Website werden in der Regel an einen Server von Google in den USA übertragen und dort gespeichert. Auf dieser Website ist die sogenannte IP-Anonymisierung aktiv. Ihre IP-Adresse wird von Google dadurch innerhalb von Mitgliedstaaten der Europäischen Union oder in anderen Vertragsstaaten des Abkommens über den Europäischen Wirtschaftsraum vor der Übertragung an die Google-Server verkürzt. Nur in Ausnahmefällen wird die volle IP-Adresse erst an einen Server von Google in den USA übertragen und dann dort gekürzt. Die IP-Anonymisierung erfolgt mit dem Google Analytics Flag zum IP-Masking.
Browser-Plugin zur Deaktivierung der Datenerfassung von Google Analytics
Google hält zum Zwecke des Widerspruchs gegen die Erfassung von Nutzungsdaten ein Browser-Plugin (s.u.) zur Deaktivierung von Google Analytics bereit. Die im Rahmen von Google Analytics von Ihrem Browser übermittelte IP-Adresse wird nicht mit anderen Daten von Google zusammengeführt. Sie können die Speicherung der Cookies durch eine entsprechende Einstellung Ihrer Browser-Software verhindern; wir weisen Sie jedoch darauf hin, dass Sie in diesem Fall gegebenenfalls nicht sämtliche Funktionen dieser Website vollumfänglich werden nutzen können. Sie können darüber hinaus die Erfassung der durch das Cookie erzeugten und auf Ihre Nutzung der Website bezogenen Daten (inkl. Ihrer IP-Adresse) an Google sowie die Verarbeitung dieser Daten durch Google verhindern, indem sie dieses Browser-Plugin herunterladen und installieren.Nähere Informationen zu Nutzungsbedingungen und Datenschutz bzgl. Google Analytics finden Sie in den Terms & Conditions bzw. in den Policies.
Der ganz am Anfang dieses Posts verlinkte Artikel von datenschutzbeauftragter-info.de stellt ebenfalls einen entsprechenden Passus bereit; dort gibt es auch eine englische Version sowie eine Ergänzung, falls AdWords und/oder Double-Click zum Einsatz kommen. Wer hierzu recherchiert wird meistens auf sich ähnelnde Formulierungen stossen, da die Blaupause von Google selber stammt.
ad 3. IP-Adressen anonymisieren
Google stellt aktuell zwei unterschiedliche Tracking Pixel für Google Analytics bereit: Zum einen das klassische Tracking Pixel, zum anderen Universal Analytics. Bei Letztgenanntem ist zur Anonymisierung der IP-Adresse die folgende Zeile im Tracking Kode hinzuzufügen.
ga('set', 'anonymizeIp', true);
Falls das klassische Tracking Pixel zum Einsatz kommt, wird die Anonymisierung mit der folgenden Ergänzung im Tracking Kode eingeschaltet.
_gaq.push(['_gat._anonymizeIp']);
ad 4. Widerspruch / Opt-Out
Beim Thema Opt-Out geht es im Kern um die Bereitstellung von Tools oder Mechanismen, um dem Widerspruchsrecht des Website-Besuchers gegen die Erfassung seiner Daten durch Google Analytics gerecht zu werden.
Verweis auf Browser-Plugin für Opt-Out auf Desktop-Browsern
Einige Zeit war man davon ausgegangen, dass die Verlinkung eines von Google bereitgestellten Browser-Plugins, mit dem die Erfassung von Daten durch Google Analytics nach Installation des Plugins im Browser ausgeschaltet werden kann, genügen würde. Zwar wird dieses Plugin für alle gängigen Browser angeboten, es funktioniert jedoch nur im Zusammenspiel mit Desktop-Browsern! Auf den Browsern mobiler Geräte lassen sich in der Regel keine Plugins installieren, so dass hierfür eine andere – und zwar zusätzliche – Opt-Out-Möglichkeit angeboten werden muss. NB: Der oben zitierte Passus zur Datenschutzerklärung enthält bereits die Verlinkung auf das Browser-Plugin.
Opt-Out Link per Javascript für mobile Browser
Die gängigste Lösung, um den Widerspruch auch auf mobilen Browsern zu ermöglichen, bedient sich einiger Zeilen Javascript-Kode. Der Mechanismus ist einfach: Dem Besucher einer Website wird ein Link angeboten, dessen Klick ein Cookie setzt, welches wiederum Google Analytics den Do-not-track Wunsch des Nutzers mitteilt.
Für die Implementierung bei Verwendung des klassischen Google Analytics Pixels kann folgender Kode verwendet werden. Er entspricht dem Kode, der sich auf den Seiten von Rechtsanwalt Schwenke findet (GA mobile Nutzung), mit zwei Änderungen:
- Statt jQuery wird klassisches Javascript in
gaOptoutStatus()verwendet. Es wäre ein Overkill nur zum Ändern einer Property die jQuery-Library einzubinden. Wer ohnehin jQuery nutzt, kann natürlich nach Belieben auch jQuery einsetzen. - In
gaOptoutToggle()wird das Cookie beim Opt-In, also wenn ein Website-Besucher sich entscheidet das Tracking wieder einzuschalten, auf false gesetzt, statt das Cookie zu löschen. Das hat aus Sicht von Google Analytics denselben Effekt, hilft aber beim Debugging.
Die Variable gaProperty ist mit der eigenen Google Analytics Property zu belegen. Beim Einsatz des Universal Analytics Tracking Pixels muß der zugehörige Google Analytics Tracking Kode entsprechend geändert werden.
Nun fehlt nur noch ein Abschnitt in der Datenschutzerklärung, der dieses Verfahren beschreibt und natürlich den Opt-Out Link enthält.
Cookie Opt-out zur Deaktivierung der Datenerfassung von Google Analytics
Alternativ zum Browser-Plugin (Browser-Add-On) oder in Browsern auf mobilen Geräten, bei denen Browser-Plugins nicht funktionieren, verwenden Sie bitte den folgenden Link, um die Datenerfassung durch Google Analytics auf dieser Website zu (de)aktivieren. Wenn Sie Google Analytics deaktivieren wird ein Opt-Out-Cookie auf ihrem Gerät gesetzt, das die zukünftige Erfassung Ihrer Daten beim Besuch dieser Website verhindert: . Bitte beachten Sie, dass Sie nach dem Löschen von Cookies in ihrem Browser den Link erneut anklicken müssen.
Das Ganze sieht als HTML-Kode dann wie folgt aus:
Cookie Opt-out zur Deaktivierung der Datenerfassung von Google Analytics
Alternativ zum Browser-Plugin (Browser-Add-On) oder in Browsern auf mobilen Geräten,
bei denen Browser-Plugins nicht funktionieren, verwenden Sie bitte den folgenden Link,
um die Datenerfassung durch Google Analytics auf dieser Website zu (de)aktivieren.
Wenn Sie Google Analytics deaktivieren wird ein Opt-Out-Cookie auf ihrem Gerät gesetzt,
das die zukünftige Erfassung Ihrer Daten beim Besuch dieser Website verhindert:
.
Bitte beachten Sie, dass Sie nach dem Löschen von Cookies in ihrem Browser den Link
erneut anklicken müssen.
Bei der hier vorgestellten Lösung wird als Linktext der aktuelle Opt-Out-Zustand angezeigt: Wenn das Tracking aktiv ist (=kein Cookie gesetzt) erscheint “Google Analytics ist aktiv.”, wenn das Tracking nicht aktiv ist (=Cookie gesetzt) “Google Analytics ist deaktiviert.”
Im Zweifel fragt man jemanden, der Ahnung hat. Das gilt sowohl für die technische Implementierung als natürlich auch für die formaljuristische Prüfung der Vollständigkeit und Korrektheit der eigenen Datenschutzerklärung.
Mac OS versteckte Dateien anzeigen (und wieder verstecken)
Hinter MacOS werkelt ein *nix-System. Auf diesen Systemen ist es üblich, dass Dateien, die mit einem Punkt beginnen, also beispielsweise .htaccess, vom Dateibetrachter nicht angezeigt werden. Manchmal möchte man die versteckten Dateien aber doch sehen.
Die Terminal Methode
- Terminal öffnen.
- Mit dem folgenden Befehl wird dem Finder mitgeteilt, dass er alle Dateien anzeigen soll.
$ defaults write com.apple.finder AppleShowAllFiles TRUE
- Noch ein
$ killall Finder
hinterher. Damit wird der Finder neu gestartet.
Fertig!
Die sichtbar gemachten Dateien können genauso leicht wieder versteckt werden, indem am Ende des oben stehenden Befehls “TRUE” durch “FALSE” ersetzt wird. Danach wieder killall Finder und die Dateien sind versteckt.
Wer das häufiger braucht, möchte es aber vielleicht ein wenig komfortabler haben.
Die Profi-Methode mit Toggle-Button in der Finder-Toolbar
Wir bauen uns einen hübschen Toggle-Button für die Finder-Toolbar, der auf Knopfdruck zwischen “Dateien versteckt” und “Dateien sichtbar” wechselt. Dazu bedienen wir uns des geballten Wissens aus dem vorigen Artikel Aus Shell Skript eine MacOS App erstellen und App Icon ändern und bauen sogar noch funktional völlig unnötige bells’n’whistles ein: In Abhängigkeit des aktuellen Status “sichtbar” oder “versteckt” verändert sich das Aussehen des Icons in der Toolbar. Toll!
- Wir benötigen zunächst ein Skript, das den aktuellen Sichtbarkeitsstatus ermittelt, diesen dann wechselt und das Icon austauscht. Den folgenden Kode kopieren und als
toggleHidden.shim Home-Verzeichnis /Users/speichern. NB: Alle folgenden Schritte gehen davon aus, dass die zugehörigen Dateien im Home-Verzeichnis liegen! #!/bin/bash # get current visibility status isVisible="$(defaults read com.apple.finder AppleShowAllFiles)" # toggle visibility and change app icon rm ~/$'toggleHidden.app/Iconr' sleep 1 if [ "$isVisible" = FALSE ]; then defaults write com.apple.finder AppleShowAllFiles TRUE Rez -append ~/toggleHidden-on.rsrc -o ~/$'toggleHidden.app/Iconr' sleep .2 Rez -append ~/toggleHidden-on.rsrc -o ~/$'toggleHidden.app/Iconr' else defaults write com.apple.finder AppleShowAllFiles FALSE Rez -append ~/toggleHidden-off.rsrc -o ~/$'toggleHidden.app/Iconr' sleep .2 Rez -append ~/toggleHidden-off.rsrc -o ~/$'toggleHidden.app/Iconr' fi # force changes by restarting Finder sleep .2 && killall Finder
- Mithilfe des appify-Skripts (Hinweise im verlinkten Artikel beachten!) zaubern wir aus
toggleHidden.sheine MacOS ApptoggleHidden.app. Dazu ein Terminal-Fenster öffnen und den Befehl$ appify toggleHidden.sh
ausführen. Im selben Verzeichnis liegt nun die ApptoggleHidden.app. - Wir brauchen zwei Icons für die beiden Status. Rechteckig, bspw. mit den Abmessungen 128 x 128 px.
 versteckte Dateien sichtbar, Datei
versteckte Dateien sichtbar, Datei toggleHidden-128x128-on.png
 versteckte Dateien unsichtbar, Datei
versteckte Dateien unsichtbar, Datei toggleHidden-128x128-off.png
Die sind doch ganz hübsch. Örchz. - Aus den Icon-Grafiken müssen zur späteren Verwendung Ressourcen produziert werden. Dafür werden ein paar Werkzeuge benötigt, die zu den XCode Command Line Tools gehören. Beim ersten Aufruf des folgenden Tools
sipsim Terminal sollte MacOS von sich aus fragen, ob die Command Line Tools installiert werden. Sobald die Tools verfügbar sind im Terminal folgende Befehle eingeben, um den ersten Schritt zu den Grafik-Ressourcen zu absolvieren.$ sips -i toggleHidden-128x128-on.png $ sips -i toggleHidden-128x128-off.png
- Jetzt die Ressourcen extrahieren.
$ DeRez -only icns toggleHidden-128x128-on.png > toggleHidden-on.rsrc $ DeRez -only icns toggleHidden-128x128-off.png > toggleHidden-off.rsrc
- Initiale Bindung des Off-Icons an unsere App.
$ Rez -append toggleHidden-off.rsrc -o $'toggleHidden.app/Iconr'
- Und MacOS mitteilen, dass diese App jetzt ein Icon hat.
$ SetFile -a C toggleHidden.app
- Letzter Schritt! Im Finder in das Home-Verzeichnis wechseln, bspw. über das Finder-Menü “Go” und dann “Home”. Per CMD + Drag’n’Drop unsere App
toggleHidden.appin die Finder Toolbar ziehen. Wichtig: Erst CMD drücken und gedrückt halten. Dann Datei packen und in die Finder Toolbar ziehen. MacOS ist da sehr “picky” was den Ablauf dieser Drag’n’Drop-Operation anbelangt.
Nun sollte unser wunderschönes Icon in der Toolbar prangen und in etwa so aussehen.

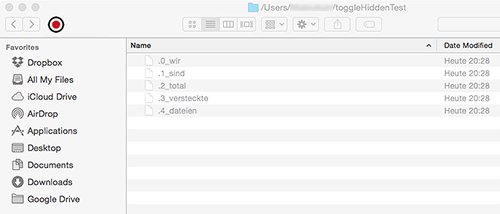
Nach einem Klick auf den Kreis wird der Finder neu gestartet, das Icon getauscht und fortan alle versteckten Dateien angezeigt. Das könnte dann so aussehen.

Have fun!
Aus Shell Skript eine MacOS App erstellen und App Icon ändern
Gerade noch über die verschlimmbesserte Funktion zum Hinzufügen von Apps zur Finder Toolbar gemeckert, und schon mit dem Problem konfrontiert, dort ein Shell Skript unterbringen zu wollen.
Man kann zwar ein Shell Skript per CMD-Drag’n’Drop in die Finder Toolbar ziehen, allerdings öffnet ein Klick auf dieses Skript selbiges im Text-Editor. Shell Skripte werden aus der Finder Toolbar heraus offensichtlich nicht ausgeführt. Es stellt sich also die Frage, wie man auf einfache Art und Weise aus einem Shell Skript eine native MacOS App macht, um diese dann in die Finder Toolbar zu ziehen.
MacOS App aus Shell Skript mit Hilfs-Skript erstellen
Die Lösung bedient sich eines Hilfs-Skriptes appify, das aus einem Shell Skript eine MacOS App generiert.
#!/usr/bin/env bash
Appify="$(basename "$0")"
if [ ! "$1" -o "$1" = "-h" -o "$1" = "--help" ]; then cat <
Copyright © 2011 Mathias Bynens
Copyright © 2011 Sencha Labs Foundation
Copyright © 2015 Axel Dietrich
EOF
exit; fi
# Options
appify_SRC="$1"
appify_FILE="$(basename $appify_SRC)"
appify_NAME="${2:-$(echo "$appify_FILE"| sed -E 's/.[a-z]{2,4}$//' )}"
appify_ROOT="$appify_NAME.appify/Contents/MacOS"
appify_RESOURCES="$appify_NAME.appify/Contents/Resources"
appify_INFO="$appify_NAME.appify/Contents/Info.plist"
# Create the bundle
if [[ -a "$appify_NAME.appify" ]]; then
echo "$PWD/$appify_NAME.appify already exists :(" 1>&2
exit 1
fi
mkdir -p "$appify_ROOT"
mkdir -p "$appify_RESOURCES"
touch "$appify_RESOURCES/$appify_NAME.icns"
# Copy the source into the bundle as the CFBundleExecutable
if [ -f "$appify_SRC" ]; then
cp "$appify_SRC" "$appify_ROOT/$appify_FILE"
echo "Copied $appify_ROOT/$appify_FILE" 1>&2
else
# Create a new blank CFBundleExecutable
cat <<-EOF > "$appify_ROOT/$appify_FILE"
#!/usr/bin/env bash
echo "This ('$0') is a blank appified script." 1>&2
exit 1
EOF
echo "Created blank '$appify_ROOT/$appify_FILE' be sure to edit this file to make it do things and stuff" 1>&2
fi
chmod +x "$appify_ROOT/$appify_FILE"
# Create the Info.plist
cat <<-EOF > "$appify_INFO"
CFBundlePackageType
APPL
CFBundleInfoDictionaryVersion
6.0
CFBundleName
$appify_NAME
CFBundleExecutable
$appify_FILE
CFBundleIdentifier
appified.$USER.$appify_FILE
CFBundleVersion
0.1
CFBundleGetInfoString
0.1 appified by $USER at `date`
CFBundleIconFile
$appify_NAME.icns
CFBundleShortVersionString
0.1
EOF
# Appify!
if [[ -a "$appify_NAME.app" ]]; then
echo "$PWD/$appify_NAME.app already exists :(" 1>&2
exit 1
fi
mv "$appify_NAME.appify" "$appify_NAME.app"
# Success!
echo -e "nBe sure to customize your $appify_INFO" 1>&2
echo "Optional: Put your own Icon(set) as $appify_NAME.icns in $appify_NAME.app/Contents/Resources" 1>&2
echo -e "Created $PWD/$appify_NAME.app. Done!n"
Das Skript wird unter dem Namen appify im Home-Verzeichnis gespeichert und anschliessend im Terminal per chmod +x appify ausführbar gemacht.
Mit dem Aufruf
$ ./appify das-shell-skript.sh
wird im selben Verzeichnis aus dem Shell Skript das-shell-skript.sh eine MacOS App mit dem Namen das-shell-skript.app generiert. Mit Angabe eines zusätzlichen Parameters “App Name”
$ ./appify das-shell-skript.sh "App Name"
lässt sich der MacOS App ein anderer Name geben.
Diese App lässt sich nun per CMD-Drag’n’Drop in die Finder Toolbar ziehen und von dort aus starten. Unschön könnte das Standard-Icon sein, dass MacOS dieser App in der Finder Toolbar gibt. Aber auch dafür gibt es eine unkomplizierte Lösung.
Das Icon einer MacOS App ändern
Der einfache Weg
- Zunächst eine rechteckige PNG-Grafik mit 512 x 512 px mit dem gewünschten Icon anlegen.
- Dann Doppel-Klick auf die PNG-Grafik; die Grafik wird im Previewer angezeigt.
- Nun mit CMD-C die Grafik in die Zwischenablage kopieren.
- Danach Rechtsklick auf die im ersten Schritt angelegte MacOS App und im Kontext-Menü “Get Info” anklicken.
- Im Popup-Info-Fenster ist oben links das (Standard-)Icon dieser App zu sehen. Dieses Icon anklicken; es sollte ein blauer Rahmen erscheinen.
- Nun mit CMD-V die eigene Grafik hineinkopieren.
Fertig!
Der Weg für Profis
Dabei wird das Icon direkt mit in die MacOS App eingebaut. Dazu erledigt das appify-Skript bereits die Vorarbeit, indem es eine Info.plist Datei anlegt. In dieser ist unter anderem die Information enthalten, welchen Namen eine Icon(set)-Datei trägt, in der sich ein oder mehrere App-Icons für die MacOS App befindet.
- Wir benötigen zunächst eine *.icns Datei, in der das Icon unserer App abgespeichert ist. “icns” steht dabei für Iconset, da eine solche Datei auch App-Icons in unterschiedlichen Größen bevorraten kann. Im einfachsten Fall ist das nur ein Icon. Der Weg zu einem solchen *.icons File kann wie folgt aussehen:
- Terminal öffnen.
- Verzeichnis
das-shell-skript.iconsetanlegen. - In dieses Verzeichnis die gewünschte App-Icon-Grafik als
icon_512x512.pngkopieren. (Annahme: Es handelt sich um eine Grafik mit 512 x 512 px) - Den Befehl
iconutil -c icns das-shell-skript.iconsetausführen.
Nun sollte im aktuellen Verzeichnis eine Datei
das-shell-skript.icnsexistieren. Wenn ja, kann mitrm -rf das-shell-skript.iconsetdas Iconset-Verzeichnis gelöscht werden. - Rechtsklick im Finder auf unsere MacOS App
das-shell-skript.app. Es erscheint das Kontext-Menü. Dort “Show Package Contents” wählen. - Im Finder wird nun der Inhalt unserer MacOS App angezeigt. Dies sollte das Verzeichnis
Contentssein. Doppelklick. - Auf der nächsten Ebene befindet sich die erwähnte Info.plist Datei sowie zwei Unterverzeichnisse. Doppelklick auf
Resources. - Dort befindet sich eine (leere) Datei mit Namen
das-shell-skript.icns. Diese durch die in Schritt 1 angelegte *.icns-Datei ersetzen.
Fertig! Aber halt! Viele Wege führen nach Rom.
Die Superhero-Methode für echte Männer
Benötigt die XCode Developer Tools.
- Terminal öffnen.
- Mit
sips -i das-shell-skript.pngaus der Grafik sozusagen die eigene Icon-Datei erstellen. - Die Grafik als Ressource speichern. Das geht mit dem Befehl
DeRez -only icns das-shell-skript.png > icon.rsrc. - Einbinden dieser Ressource in unsere App mit
Rez -append icon.rsrc -o $'das-shell-skript.app/Iconr'. - MacOS mitteilen, dass diese App jetzt ein Icon hat:
SetFile -a C das-shell-skript.app.
Fertig!
Klamottenkiste: Der Eupander als “Trick des Monats” in der 64’er
 Was man nicht alles auf dem Speicher findet. Oder im Keller. Zusammen mit dem dortens exhumierten C64 aka “die Brotkiste”, vgl. den zugehörigen Post auf Fatzebook, flatterte mir eine Fotokopie in die Hände. Die Fotokopie eines Artikels aus der 64’er. Die 64’er war Ende der 80er, Anfang der 90er Jahre, das “Magazin für Computerfans”. Wer seinerzeit nicht nur mit Daddeln auf dem brotlaibbraunen C64 beschäftigt war, hat sich möglicherweise mit dieser Gazette auf dem Laufenden gehalten. Dazu zählte in der Regel auch das Abtippen unzähliger Zeilen Programm-Kode oder – eigentlich noch schlimmer aber dafür deutlich weniger fehleranfällig – Kolonnen über Kolonnen an Hexadezimalzeichen mit dem MSE (MaschinenSpracheEditor). Das Ergebnis der Mühen waren Spiele, Tools und anderes Zeugs. Mal mehr nützlich, meistens weniger.
Was man nicht alles auf dem Speicher findet. Oder im Keller. Zusammen mit dem dortens exhumierten C64 aka “die Brotkiste”, vgl. den zugehörigen Post auf Fatzebook, flatterte mir eine Fotokopie in die Hände. Die Fotokopie eines Artikels aus der 64’er. Die 64’er war Ende der 80er, Anfang der 90er Jahre, das “Magazin für Computerfans”. Wer seinerzeit nicht nur mit Daddeln auf dem brotlaibbraunen C64 beschäftigt war, hat sich möglicherweise mit dieser Gazette auf dem Laufenden gehalten. Dazu zählte in der Regel auch das Abtippen unzähliger Zeilen Programm-Kode oder – eigentlich noch schlimmer aber dafür deutlich weniger fehleranfällig – Kolonnen über Kolonnen an Hexadezimalzeichen mit dem MSE (MaschinenSpracheEditor). Das Ergebnis der Mühen waren Spiele, Tools und anderes Zeugs. Mal mehr nützlich, meistens weniger.
Seinerzeit war ich in der Demo-Szene als Coder aktiv und einige wenige Demos sind tatsächlich noch als Images für die gängigen C64-Emulatoren im Netz zu finden. Die Demos waren technisch ok, was man aber für das Gros der textuellen Inhalte in den damals üblichen Laufschriften nicht behaupten kann. Fehlergespicktes Englisch oder Deutsch mit teilweise hochnotpeinlichen Inhalten. Daher ersparen wir uns allen eine Verlinkung und konzentrieren uns auf Beiträge, die die Welt bereichertern. Und damit zurück zur Fotokopie aus der 64’er, datiert auf November 1989. 
In der 64’er wurde regelmässig der “Trick des Monats” ausgelobt. Das war üblicherweise eine Software, die eine clevere Lösung für ein Problem bietet, und damit das Leben geplagter C64-Nutzer erleichtern konnte. Die Demo-Programmierung erfolgte in der Regel “low-level” und damit in Maschinensprache. Die Eigenheit solcher Maschinenspracheprogramme war, dass sie auf dem C64 nur mit einem sogenannten SYS-Kommando aufgerufen werden konnten. Ein Maschinenspracheprogramm, das von Diskette geladen wurde, konnte also nicht einfach per RUN gestartet werden, sondern bedurfte eben jenes SYS-Befehls, bspw. SYS 4096.
Der “Trick des Monats” war nun ein Tool, das ein Maschinensprache-Programm so veränderte, dass dieses geladen und eben doch mit RUN gestartet werden konnte. Der Name “Eupander V2.2” war ein reines Kunstwort ohne jeden Bezug zum Programm und fand seinen Ursprung in einem chinesischen Jahreskalender, der damals einen Panda zeigte. Die Versionsnummer wurde künstlich auf 2.2 gesetzt, um einen fortgeschrittenen Entwicklungsstand zu suggerieren. Dann ging das Ganze mit einer kurzen Beschreibung an die Redaktion der 64’er und wurde, zu meinem allergrössten Erstaunen, a) tatsächlich angenommen und b) auch noch zum “Trick des Monats” gekürt. Das Honorar betrug satte 120 DM; aus heutiger Sicht ein Witz, aber inflationsbereinigt war das in der Prä-Euro-Ära vor 25 Jahren ganz ordentlich.
MacOS Mavericks: Apps in Finder Toolbar ergänzen
Bisher war immer alles ganz einfach und intuitiv beim MacOS. Aber das Betriebssystem kommt in die Jahre. Alternative Formulierung: Die Entwickler sind auch nur Menschen. Aber warum Sachen, die gut und einfach funktionierten, verkompliziert werden, will sich nicht erschließen.
So ist das beispielsweise mit der Funktion geschehen, die das Hinzufügen eigener Apps in die Toolbar des Finders erlaubt. Der Prozess vor Mavericks: Im Finder in das Verzeichnis mit der App oder dem Automator Skript wechseln, das zur Finder-Toolbar hinzugefügt werden soll. Dann die App/das Skript per Drag’n’Drop in die Toolbar-Leiste an die gewünschte Stelle ziehen. Fertig.

Der Ablauf ist bei Mavericks zwar fast identisch, aber dann doch eben gerade so anders, dass man erst einmal wie Ochs vor’m Berg steht. Es funktioniert weiterhin per Drag’n’Drop, allerdings muss nun die CMD-Taste beim Ziehen gedrückt sein! Oder noch genauer: Erst die CMD-Taste drücken und gedrückt halten. Dann auf die gewünschte App klicken und diese auf die Toolbar-Leiste ziehen. Dann Maustaste lösen und CMD-Taste lösen.
Das kann man ja beim besten Willen nicht als Prozessoptimierung betrachten. Und es soll mir auch keiner kommen und behaupten, es hätten mit der alten Methode ohne CMD-Taste zu viele Leute “aus Versehen” Apps in die Toolbar-Leiste des Finders gezogen… Aber Problem erkannt, Problem gebannt! 🙂
MacOS ForkLift2 Favoriten exportieren
ForkLift2 von BinaryNights ist eine funktionsreiche Alternative für den MacOS-Finder und wir vom Hersteller selber mit “[…] most advanced file manager and FTP + SFTP + Amazon S3 + WEBDav client for Mac OS X (10.7 +)” beworben. In der Tat macht ForkLift2 vieles sehr gut, allerdings fehlt die Möglichkeit, die Liste der eingetragenen FTP-Server und weiterer Favoriten zu exportieren, um sie auf einem anderen Rechner zu importieren.
Der Workaround.
- Die Datei
~/Library/Preferences/com.binarynights.ForkLift2.plist
von dem Rechner aus sichern, der als Favoriten-Quelle dient. - Auf dem Zielrechner in dasselbe Verzeichnis wechseln.
- Die Aktivitätsanzeige (activity monitor) starten und den Prozess
cfprefsdstoppen. - Die gesicherte Datei
com.binarynights.ForkLift2.plistin das Verzeichnis (Schritt 2) des Zielrechners kopieren.
NB: Zwischen dem Stoppen des cfprefsd-Prozesses und dem Kopieren der Datei sollte nicht zu viel Zeit vergehen, da MacOS den cfprefsd-Prozess automatisch wieder startet.
NB: In der Datei sind nur die Konfigurationsinformationen der Favoriten gespeichert, nicht jedoch deren Passwörter! Für den Transfer der Passwörter gibt es scheinbar keine Lösung. Will heißen, alle Passwörter müssen “von Hand” neu eingegeben werden.
Dieser Workaround wurde von BinaryNights auf Nachfrage eines Nutzers bei Twitter genannt. Warum es keine native Ex-/Import-Funktion gibt, die insbesondere auch die Passwörter transferiert, ist ein wenig rätselhaft.
Wider dem Kommentar-Spam in WordPress
Trotz aller Bemühungen der Suchmaschinen sich von (leicht) manipulierbaren Faktoren zur Bewertung des Rankings einer Web-Seite zu lösen, zählen beispielsweise (Back)Links nach wie vor zu den wichtigen Kriterien bei der automatisierten Beurteilung von Stärke und Vertrauenswürdigkeit eines Online-Auftritts. Das wird sich ändern, aber bis es soweit ist, wird weiterhin aktiver Link-Aufbau betrieben. Dabei werden neben Foren und Frageportalen auch gerne Blog-Kommentare für die Erzeugung von Backlinks herangezogen.
Viele WordPress-Installationen und -Themes verwenden das Standard-Kommentar-Formular von WordPress. Es ist üblich, dass neben dem Namens- und E-Mail-Feld auch häufig ein URL-/Webseite-Feld bereitgestellt wird. Und genau dieses URL-/Webseite-Feld wird gerne für den Aufbau von spammigen Backlinks verwendet. Es spricht natürlich nichts dagegen, neben der eigenen E-Mail-Adresse auch eine interessante Homepage oder Web-Seite als Kommentar zu einem Blogbeitrag zu hinterlassen. Aber in schöner Regelmässigkeit dient das Website-Feld eher dazu, einen Link auf irgendein Projekt zu produzieren, das in ebenso schöner Regelmässigkeit nichts mit dem Beitrag zu tun hat, zu dem ein Kommentar hinterlassen wurde.
Aus gegebenem Anlass gibt es ab sofort auf der Nullseite kein URL-/Webseite-Feld mehr. Bei Verwendung des WordPress-Standard-Formulars und falls das Theme keine Editier-Möglichkeiten der Formularfelder erlaubt, kann mit dem folgenden Einzeiler, den man in die functions.php hinzufügt, das URL-/Webseite-Feld entfernt werden.
add_filter( "comment_form_default_fields", function( $fields ) { unset( $fields[ "url" ] ); return $fields; } );
Details zu den möglichen Feldern (eng. “fields”) gibt es in der Funktionsreferenz zur comment_form()-Funktion.







